AppNavi Chrome Extension
This article explains how AppNavi Chrome extension works technically
The AppNavi Chrome Extension is based on the latest security architecture of the Google Manifest (V3) and is ideally suited for use in companies. Here are some important advantages summarized:
- Reduce traffic, as the AppNavi code is delivered directly as part of the extension.
- Centralized management using software distribution systems within the company.
- 1-click provisioning for new applications without having to add the AppNavi integration code to an application.
- Since the AppNavi Extension creates a pseudonym for AppNavi end users which is stored in the Chrome Extension, it is possible to track users across multiple applications!
- Access to all AppNavi features such as AppNavi Discovery.
AppNavi Chrome extension is based on Chrome Extension V3 which is more secured, performance and privacy centric.
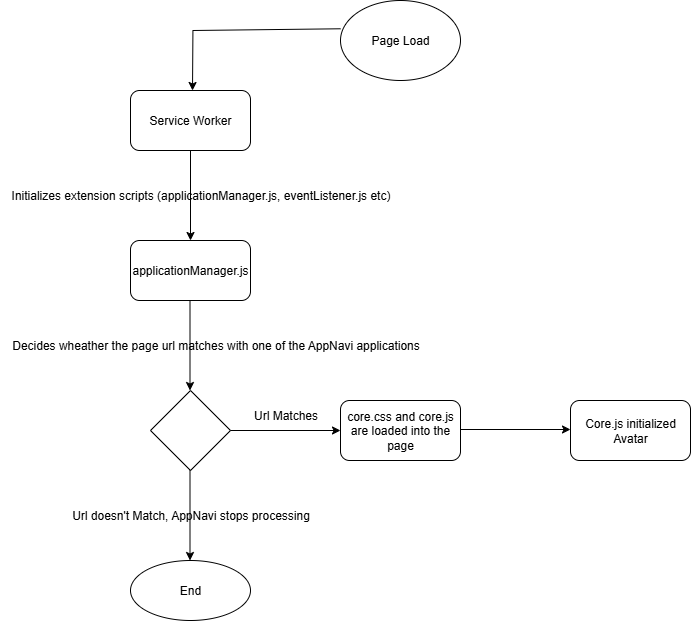
Architecture diagram

How it works?
When AppNavi is enabled, it runs at page load for every http or https request. service-worker.js is the first entry point that gets the control when page is loaded. It starts with loading following scripts.
| Script | Description |
|---|---|
| install-event-service-worker.js | This script injects content scripts like extension-core.js |
| lib/extension-scripts/eventListener.js | This script is responsible for listening to messages from the page-context scripts and provide them with data or store data on local storage. |
| lib/extension-scripts/settingsLoader.js | This script loads extension settings like tenantId, evnironment, tenant config etc. |
| lib/extension-scripts/localStorage.js | This script gets/sets entries in extension's localStorage. |
| lib/extension-scripts/apiClientLoader.js | This script is responsible for making api calls to AppNavi server. |
| lib/extension-scripts/crypto-js.js | Library to support encryption. |
| lib/extension-scripts/simpleSign.js | Enables Enterprise Authentication in AppNavi Avatar. |
| lib/extension-scripts/applicationManager.js | This script downloads, parses data files, finds matching application, caches applications onto the localStorage, downloads custom code. |
After above scripts are loaded, applicationManager.js file downloads data a file containing meta-data information about configured tenant, it then finds matching application in the meta-data. If it finds one, it downloads application data file which contains all the information(routes, posts, announcements, pins etc) required to run Avatar.
After that core.js (also contained in the extension page) is taken charged of the Avatar.
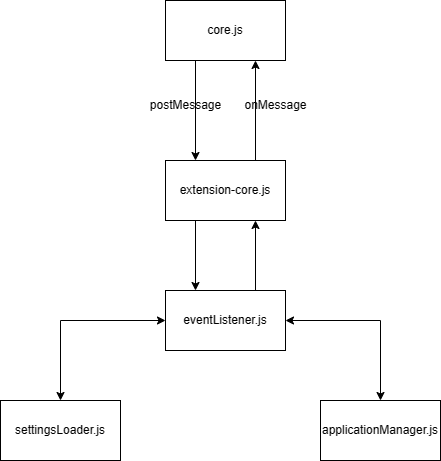
Messaging Bridge
core.js file runs in the page context where it has access to all the page's variables, functions, DOM, document, window etc. However it can't directly call AppNavi server due to csp restrictions. To overcome this restriction AppNavi uses a Messaging Bridge which internally utlizing postMessage api.

Messaging Bridge
For example, if core.js needs to call server for user authentication, following steps will be involved.
- core.js sends a request via postMessage
- extension-core receives the requests, forwards the requests to event-listener.js
- event-listener.js decides which script would handle the request, forwards the request to that script.
- script handles and replies with the response.
- event-listener.js sends back response to extension-core which in turn sends back to core.js
Permissions required to run AppNavi
AppNavi requests following permissions through manifest.json file.
| Permission name | Description |
|---|---|
webRequest | This permission is required to check whether page has csp policies enabled, if yes, AppNavi prevents custom code from loading. |
tabs | This permission is required to reload AppNavi when extension is updated or reloaded. |
storage | This permission is required to store or cache some frequently queried data. |
scripting | This permission is required to reload AppNavi when extension is updated or reloaded. |
Remote Code restriction in V3
As V3 doesn't allow downloading remote code, AppNavi also doesn't do it (except for the custom code, see custom code section below) and all the code is packaged in the Chrome extension itself.
Custom Code
AppNavi Chrome extension supports custom code by downloading and injecting custom code into the page's head element.
alert("hello world!");For example, above code is wrapped in the script tag and injected into the head element.
<script type="text/javascript">
alert("hello world!");
</script>
As custom code injection is done by core.js (which runs in the page context), we are able to bypass remote code restriction.
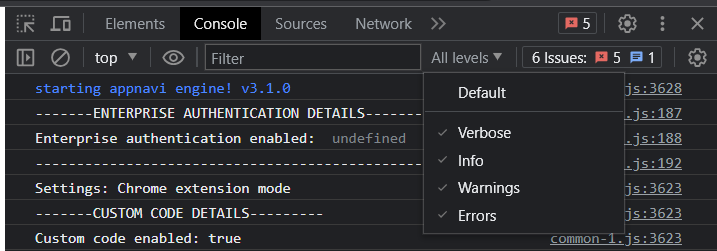
Debugging AppNavi Chrome Extension
AppNavi writes logs to browser's console. However detailed logging is only available when Verbose mode is selected.

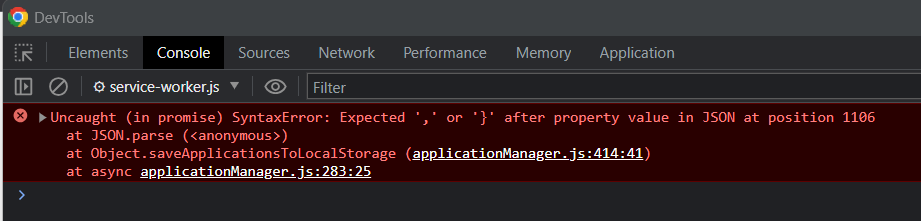
If AppNavi encounters errors, error message is shown in the console. This is very useful in debugging issues as AppNavi developers can look into the code where the error is coming from and fix the issue.
Sometimes more advanced debugging techniques are needed to troubleshoot problems. For example if there is an issue with the [Messaging Bridge](# Messaging Bridge), proper error messages might not be logged into the console. To debug such issues, we can open service worker DevTools.
-
Go to the chrome://extensions/
-
Enable Developer mode

-
Click Inspect views service worker

-
A DevTools window opens up, which shows errors like this.

-
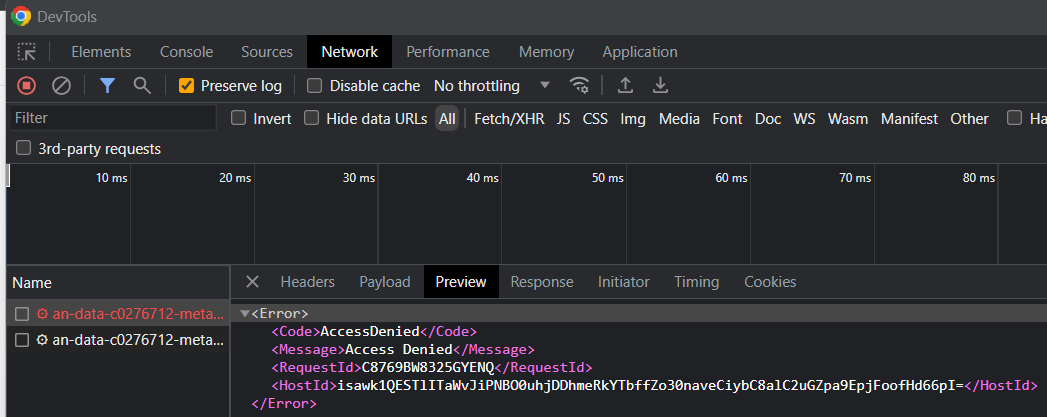
Network tab of the window is also useful for debugging network related problems, for example in case if AppNavi is unable to download meta or data files, network tab can show the exact reason why it was unable to do so.

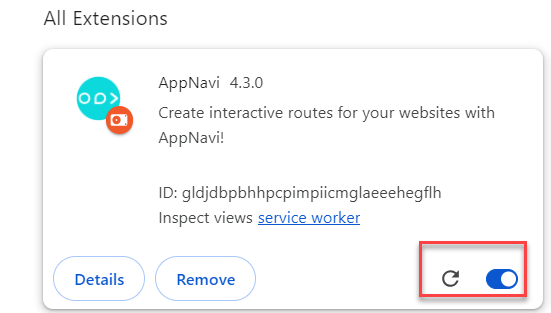
Reload Extension
After loading the AppNavi extension and completing the setup process, users are required to reload the extension after every new update. Make sure to reload the extension before using it on any applications.

Updated 2 months ago