Ways to integrate AppNavi into your Application
Basically, there are two different ways to integrate AppNavi into your application:
- Chrome Extension
- Script Link Integration
Both variants offer advantages and disadvantages. However, it doesn't matter which variant you use to integrate AppNavi into your site, the delivered version of our software is always identical.
AppNavi Chrome Extension
With this variant it is necessary to install the AppNavi Chrome Extension from the official Chrome Store. After the installation you need to enter the ID of your tenant and press the start button.

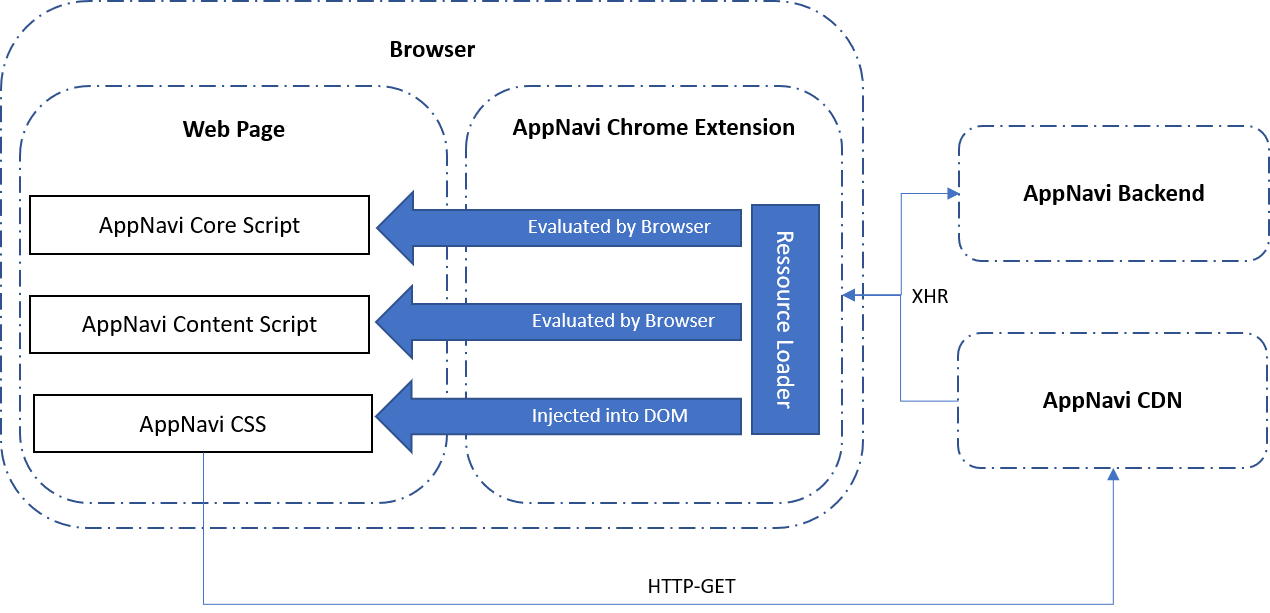
After that, the AppNavi will be displayed on pages that you have configured in the portal. However, this way of setting up AppNavi is really only suitable for PoCs. To learn how to set up the AppNavi Chrome Extension for your company click here. In order to display the AppNavi avatar in your application, we load our CSS as a resource into the target application. In parallel, the AppNavi Javascript code as well as the content scripts which contains the routes, news, etc. are evaluated and loaded into the target application.

If AppNavi is integrated into a system via the Chrome Extension, the AppNavi API calls are no longer transmitted directly to the AppNavi backend, but first to the Chrome Extension. The AppNavi Chrome Extension then submits the request to the AppNavi backend and returns the response. In this way, communication to the AppNavi backend can be prevented from being restricted by website features such as CORS. This only affects communication to the AppNavi backend. Other functions of the page remain unrestricted and we do not modify other XHR requests. Our AppNavi Chrome Extension is only able to communicate with our AppNavi backend system due to the security settings in the manifest. Our Chrome Extension requires the following permission set:
- webRequest
- webRequestBlocking
- browsingData
- tabs
- storage
Issues with Content Security Policy
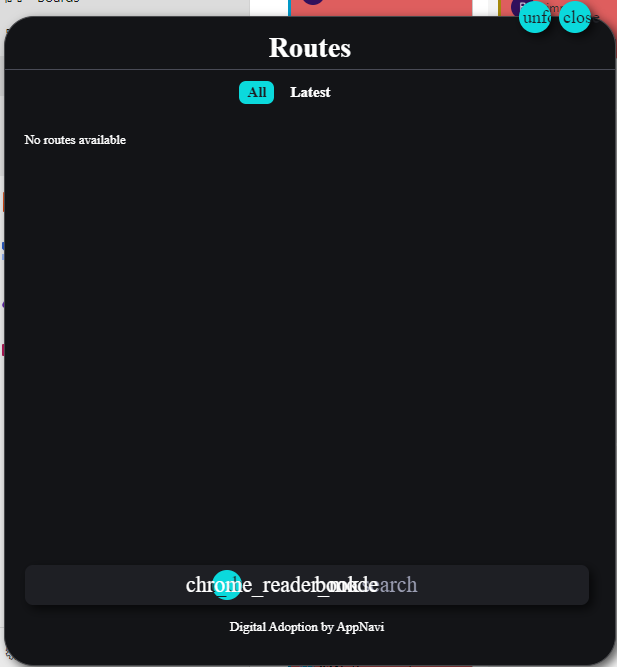
In some applications with very strict CSP settings, the AppNavi avatar may not be displayed correctly as shown in the following picture.

In this case you have to whitelist the content sources. You will find more details here.
Script Link Integration
If AppNavi is only to be integrated into a specific application, this can also be done via a direct script link integration as an alternative to the Chrome Extension. As with the Chrome Extension, the an-loader component functions purely as a resource loader. Depending on the application, the an-loader integration must take place in the page header or at the end of the body. The integration takes place as shown in the following example.
<script type="text/javascript" src="https://data-prod.inappnavi.com/client/an-loader.js?tenant=18140616&delay=250"></script>The following settings must be configured as request parameters:
- tenant: The target tenant from which the data is to be loaded.
- dalay: Some applications require the application to be fully loaded before AppNavi can be integrated. In this case, the time delay until AppNavi is loaded can be configured via this parameter in milliseconds.
Script Link Integration in SAP Success Factors
If AppNavi is integrated into SAP Success Factors via an-loader, the mechanism can be used in SF to configure the userAssistSettings. For this, the following variables must be set.
| Variable name | Description |
|---|---|
| anDelay | The time offset with which AppNavi is loaded into the page in milliseconds. |
| anTenantId | The ID of the tenant from which the information for AppNavi is to be loaded. |
The following code snippet can be used to check whether the information can be read by the an-loader.
window.pageHeaderJsonData.settings.userAssistSettingsAsJSStrThe code should return the configuration as follows:
'{"anDelay":"250","anTenantId":"123456"}'Running AppNavi an-loader and AppNavi Chrome Extension simultaneously
While it's technically possible to run AppNavi's an-loader and the Chrome Extension simultaneously, it isn't recommended. Both the an-loader and the Chrome Extension check for the presence of any other integrations. If they detect an existing one, they halt their loading process. However, if no other integration is detected, they continue loading.
Here's an illustrative scenario, if both integrations are run simultaneously: The AppNavi Chrome Extension might initiate first, thereby preventing the an-loader from executing and loading the Avatar.
To avoid such situations, it's advisable to use either the an-loader or the Chrome Extension at any given time, but not both concurrently.
Does AppNavi affect the performance of my application?
AppNavi runs in the browser and uses browser resources to load. The speed at which AppNavi loads depends on the user's network connection. A faster network connection will load AppNavi faster overall. In addition, AppNavi uses technologies to divide the resources into smaller components so that they can be delivered faster to the user's browser. The AppNavi engine is based on static resources that are cached in different layers (browser & CDN). The CDN delivers the static resources closest to the end user's physical location.
AppNavi is designed so that all resources are only loaded after the main application has been fully loaded. This ensures that AppNavi has no influence on the loading performance of the main application. In addition, the AppNavi code is designed in such a way that only the components configured for the application are executed. AppNavi also offers the option of executing certain sets of rules as well as custom code written by the user. Depending on the complexity of the custom code, the execution performance of the page may be impaired.
Enhance Security - Direct Integration
AppNavi now offers enhanced protection for the metadata file used in direct integration. With this update, application metadata is no longer publicly accessible, even if the application is hosted on a public website.
This protection is automatically enabled when tenant encryption is active for your account.
For direct integration, the recommended approach is to generate the integration code snippet via the app menu. This ensures proper configuration and improved security.
Why This New Mechanism Introduced
Previously, direct integrations relied on a metadata file that could be accessed publicly if the application URL was known. While functional, this approach posed potential security concerns, especially for applications containing sensitive workflows, media, or internal guidance.
The new security mechanism was developed to:
- Prevent public access to application metadata
- Ensure that only authorized integrations can load AppNavi resources
- Protect customer data, media files, and knowledge paths from misuse
What This Security Mechanism Does
The enhanced security mechanism helps protect your AppNavi integration in the following ways:
- Application metadata is secured and cannot be accessed directly
- Integration scripts are uniquely signed and verified
- All AppNavi resources (data files, images, and videos) are delivered securely
- Direct integrations remain safe even when your application is hosted on a public website
This makes AppNavi direct integration suitable for security-sensitive and enterprise environments while still being easy to use.
Recommended Way to Integrate AppNavi
For the best security and correct setup, AppNavi recommends generating the integration script directly from the application menu. This ensures the script includes all required secure parameters and fully benefits from the new protection.
Steps to Generate Script
- Generate Secure Integration Script
- Navigate to the Edit Application page.
- Click on the "Generate Integration Script" icon/button.
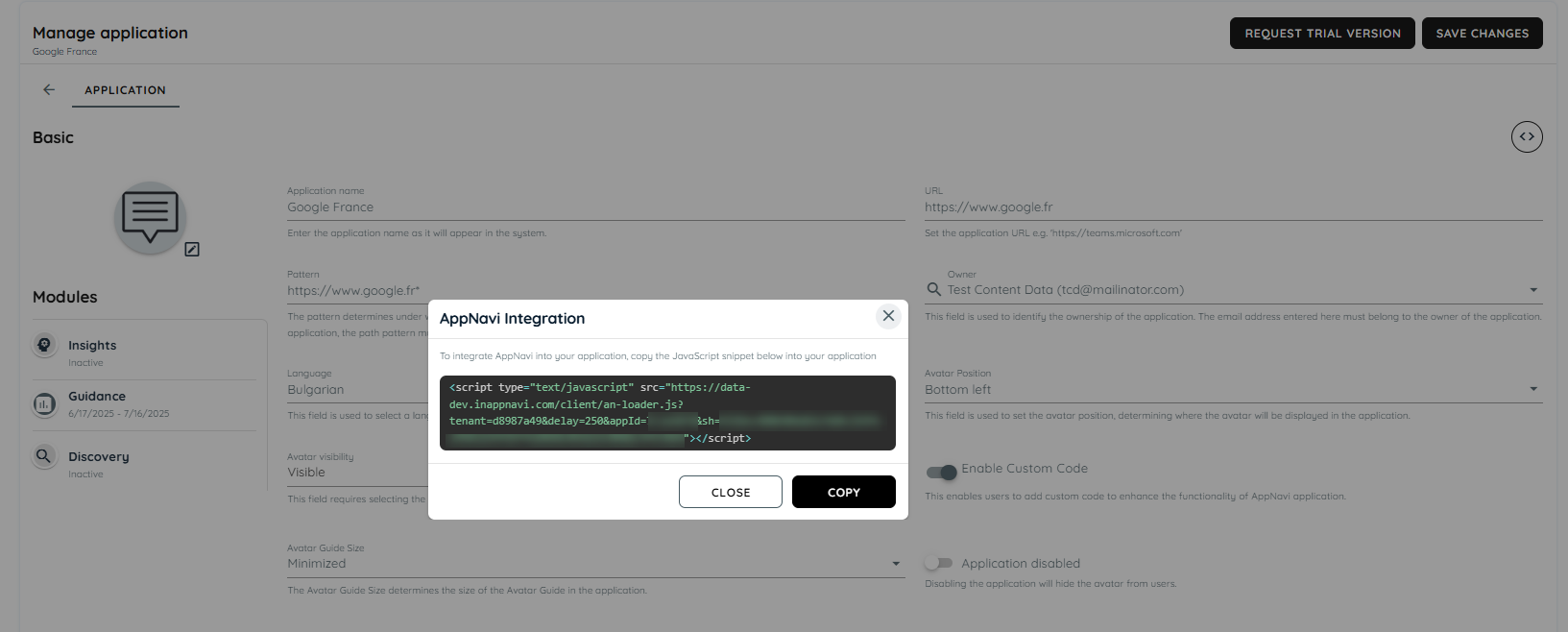
- A popup will appear containing a tag with pre-filled secure parameters:
- Click “Copy to Clipboard” to quickly copy the integration script for your website.
- Improved Security
- The meta file is no longer directly accessible when encryption is enabled.
- Each script is uniquely signed and verified, protecting it from misuse.
- All resources (data files, images, videos) are securely served using this protection.
- No Action Needed for Chrome Extension Users
- If you use AppNavi via the Chrome Extension, everything continues to work as before.
- The system automatically handles encryption and resource loading in the background.
- Full Compatibility
- Older integrations without encryption or appId still work as expected.
- You can progressively adopt this secure integration without breaking current setups.

AppNavi Integration
Integration Example
Copy and paste the following snippet into your application’s <head> or before the closing </body> tag:
<script
type="text/javascript"
src="https://data-prod.inappnavi.com/client/an-loader.js?tenant=18140616&delay=250&appId=265de151&sh=44e415cbe3cbef28717641844d20f33b4cd7e9bab31196d0d7b0c2d9ba10f436">
</script>Advanced Parameters
When using the secure integration, the following additional parameters are required:
| Parameter | Description |
|---|---|
tenantId | The ID of the tenant from which the information for AppNavi is to be loaded. |
appId | The unique AppNavi Application ID. |
delay | The time offset with which AppNavi is loaded into the page in milliseconds. |
sh | Secure Hash: A unique cryptographic signature used to verify the integrity of the request and ensure it originates from an authorized source. |
Updated 1 day ago