Skip steps in a route
It often happens that steps in a route are to be skipped if the user has already reached a certain step in a process and starts the route from there. A good example of this is the process for creating a new lead in Salesforce. The process normally runs as follows:
- User clicks on Leads button
- User selects the action "Create new lead"
- The modal dialogue for lead creation opens
However, if the user now starts the route after having already opened the modal dialogue, the route still starts in the first step of the process. This often results in the corresponding UI element not being found. AppNavi provides various API actions for this purpose, which can be used to react to dynamic changes. The problem can be solved in two steps.
1. Searching for a feature to determine route step
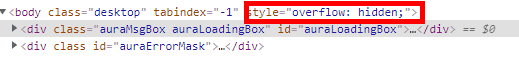
First, you need to check what change you can use in the web page to identify that the user is in a different process step than the one he or she is in. In the case of our lead creation process in Salesforce, we can assume that when the modal dialogue is open, the user is not in the first process step. If a modal dialogue opens, the overflow of the body element changes from none to hidden.

2. Implementing the custom code
Since we want to jump directly from step 1 to step 4 when the modal dialogue is open, we have to implement the custom code in step 1.

The following code must be implemented in the onBeforeRender event hook of the first step. The code checks if a modal dialogue is open and jumps directly to the fourth step if this is the case.
var configuration = {stepId:"2009b561"}
window.appnaviApi.route.playStep(configuration);Updated 3 months ago