Custom Code on Route level
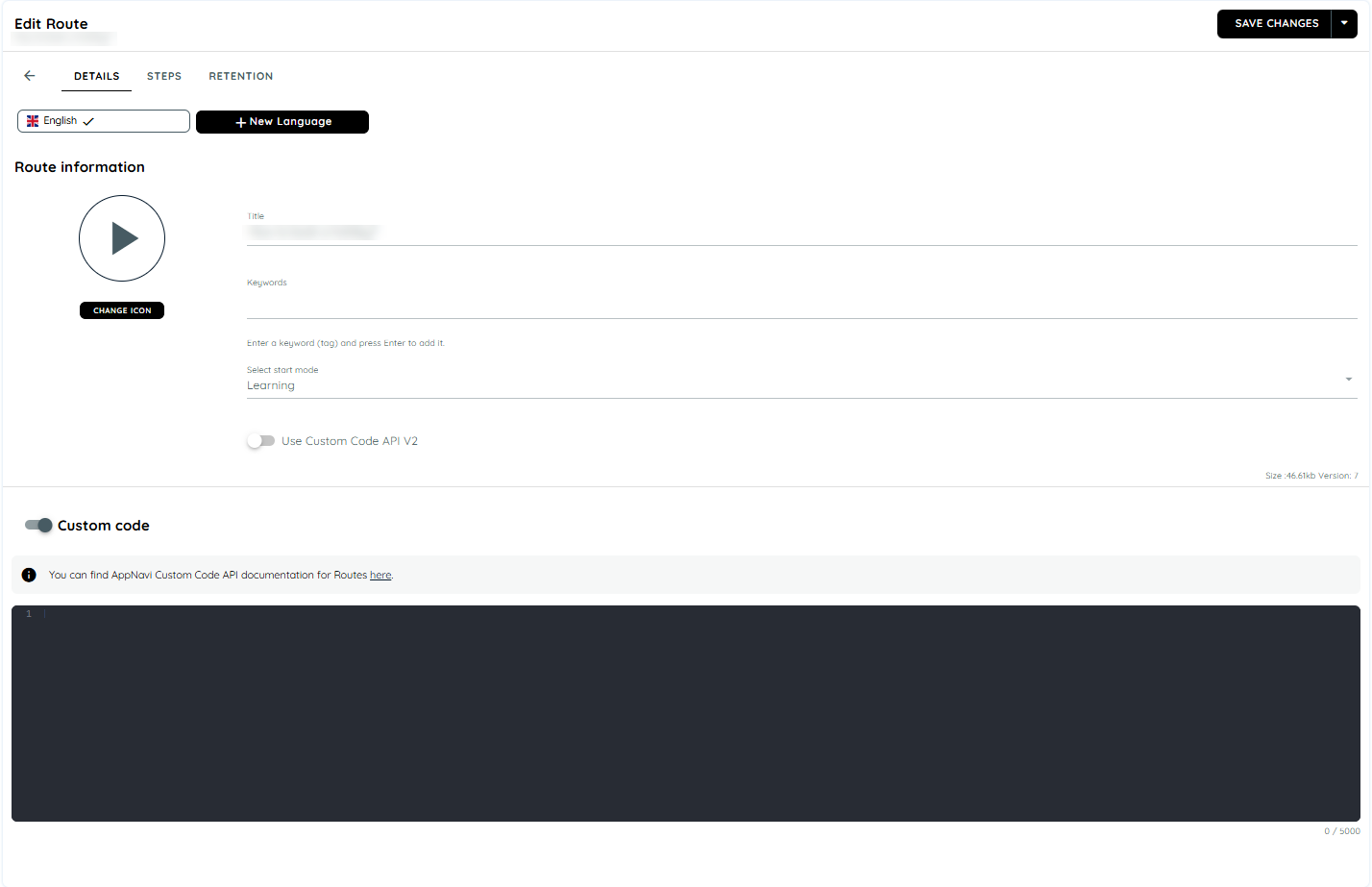
Appnavi supports custom code on the route level also. The code can be executed within the context of the corresponding route initiated and can register for events such as "routeStart", "routeStop", and "playStep , etc". For more details on custom code events refer to the Custom code. However, the custom code feature is only available if it has been enabled at the tenant, application, and route levels. Users with portal access can modify and save custom code for their applications. The maximum size of the custom code should not exceed 5000 characters.
The API methods are made available through the following object: window.appnaviApi.route

Note
- It is important to avoid including sensitive information like passwords or email addresses in the custom code, as it is not protected.
- Non-logged-in users may experience delays of up to one minute in accessing modified code due to caching and user settings
Route Custom Code for client side
On the portal after saving and publishing the route custom code for an application, the guest user can reload the page to experience the impact of modified or saved custom code.
Advantages of Route Custom Code
Custom codes are designed and built to meet the specific needs and requirements of a business or organization. It helps to add customization to the particular route to make it more efficient and effective in achieving the desired goals.
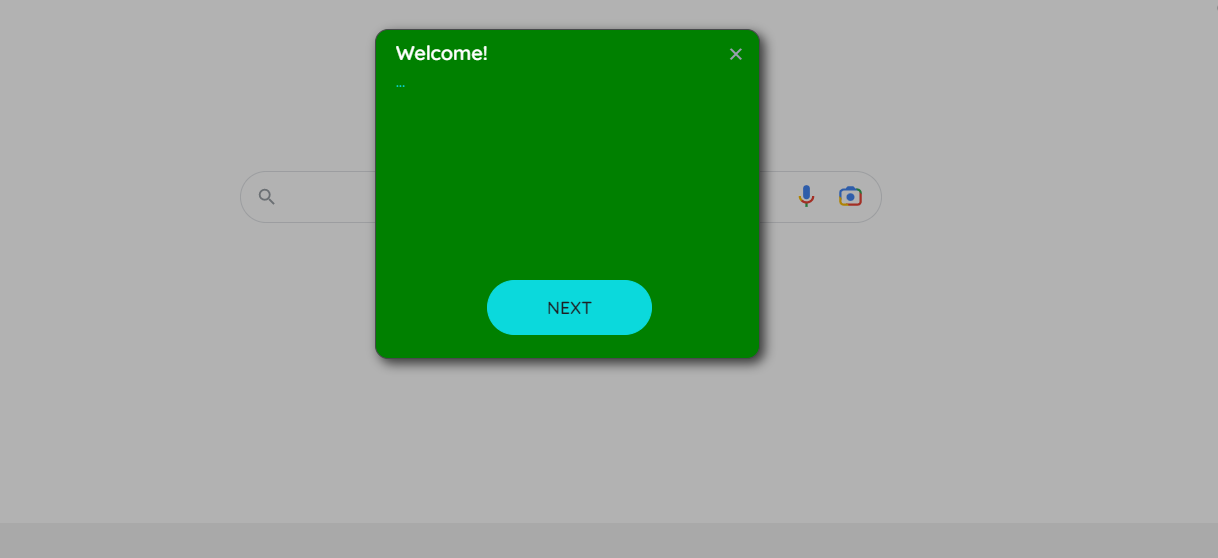
For instance, if a user wishes to modify the tooltip of a specific route of an application. This custom code method getToolTipContainer can be added to a route. This method will help to modify the current tooltip container dom object. A user can add a background color on the tooltip like below

The user can also take advantage of adding custom codes on the specific step of a route. For the details refer to the Step level Custom Code
Updated 2 months ago