Fuzzy Search
About Fuzzy Search
Fuzzy search displays accurate results in a minimum time frame as Fuzzy search supports multiple Captures in one Step, it starts with finding element using first Capture, if its able to find the element, its stops the search, else it goes to next Capture, this cycle keeps repeating until it finds the element or there are no Captures left.
Importance of Fuzzy search
In AppNavi, we use other search modes which helped to find the element but sometimes it didn’t find the element accurately.
AppNavi has added Fuzzy Search with optimized search results which helps to find an element more quickly and accurately providing users more confidence to use a system. In Fuzzy Search It goes through every captured element and for each element, it uses its position in the children array of parent, classes and attributes to find it in the DOM.
How Fuzzy Search Works?
Fuzzy search utilizes captured element's metadata (position in the children array of parent, classes and attributes) to locate element in the DOM.
After it finds an element, it runs a verification step called Heuristic Search. In that, it makes sure that path of the element must match atleast 80% of the original captured path. If verification fails, the result is discarded, as a result Fuzzy search either stops with an error or is able to find the element using another Capture.
When the step's search is started, fuzzy search algorithm is scheduled to run every 50 ms for 30 seconds. It stops the search if it finds the element before 30 seconds max limit.

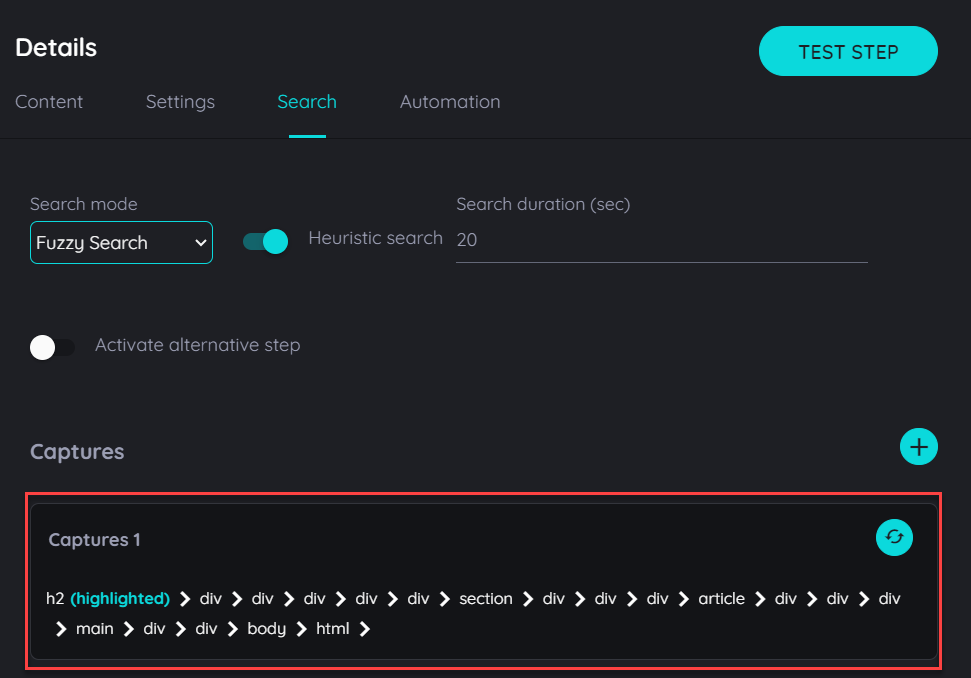
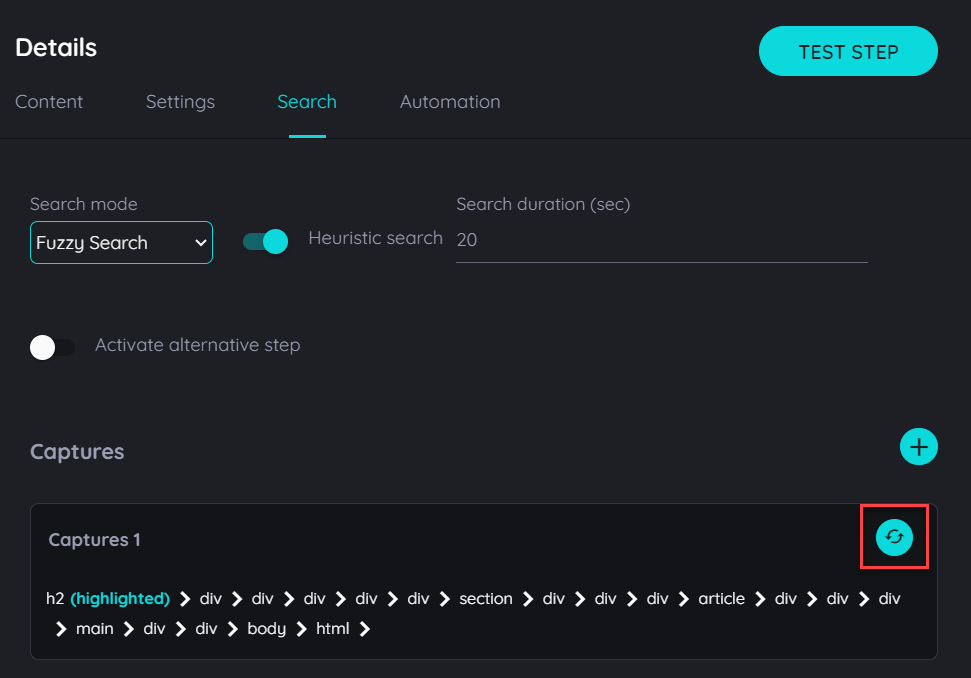
Recapture in Fuzzy Search
Users can recapture the elements which have been captured if any element has been removed or has changed positions.

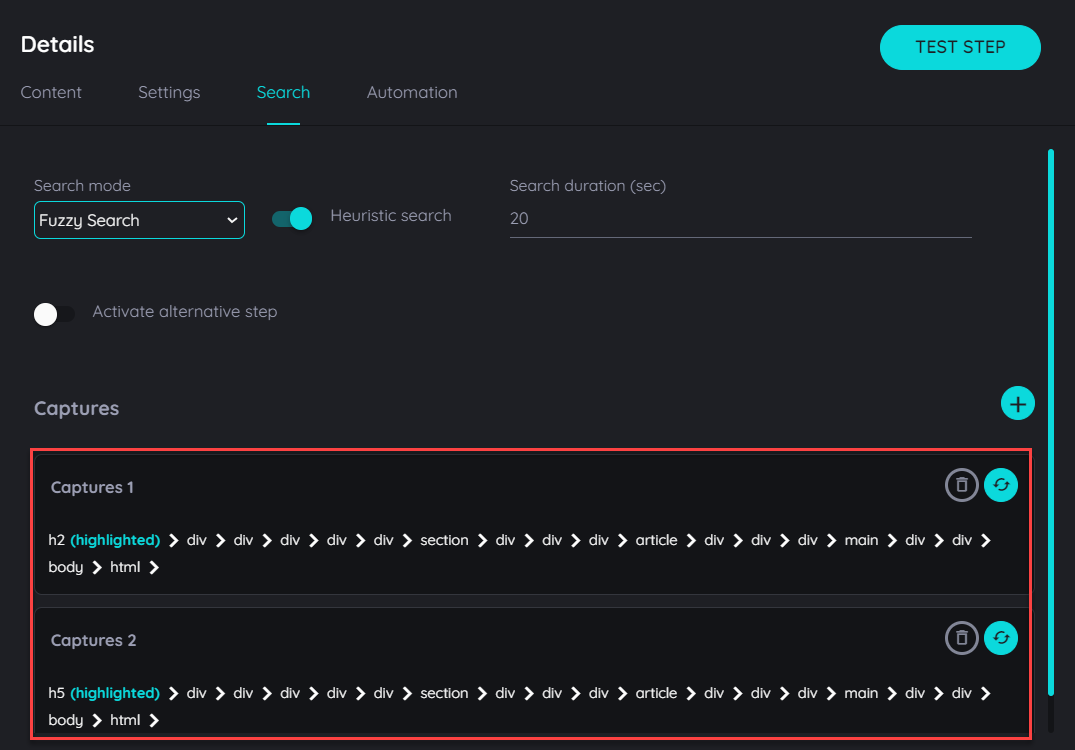
Add Captures in Fuzzy Search
Users can add multiple captures to determine the captured element if any element is not found during the searching in DOM when the element is being adjusted during the search.

Updated 3 months ago