Custom Code on Step Level
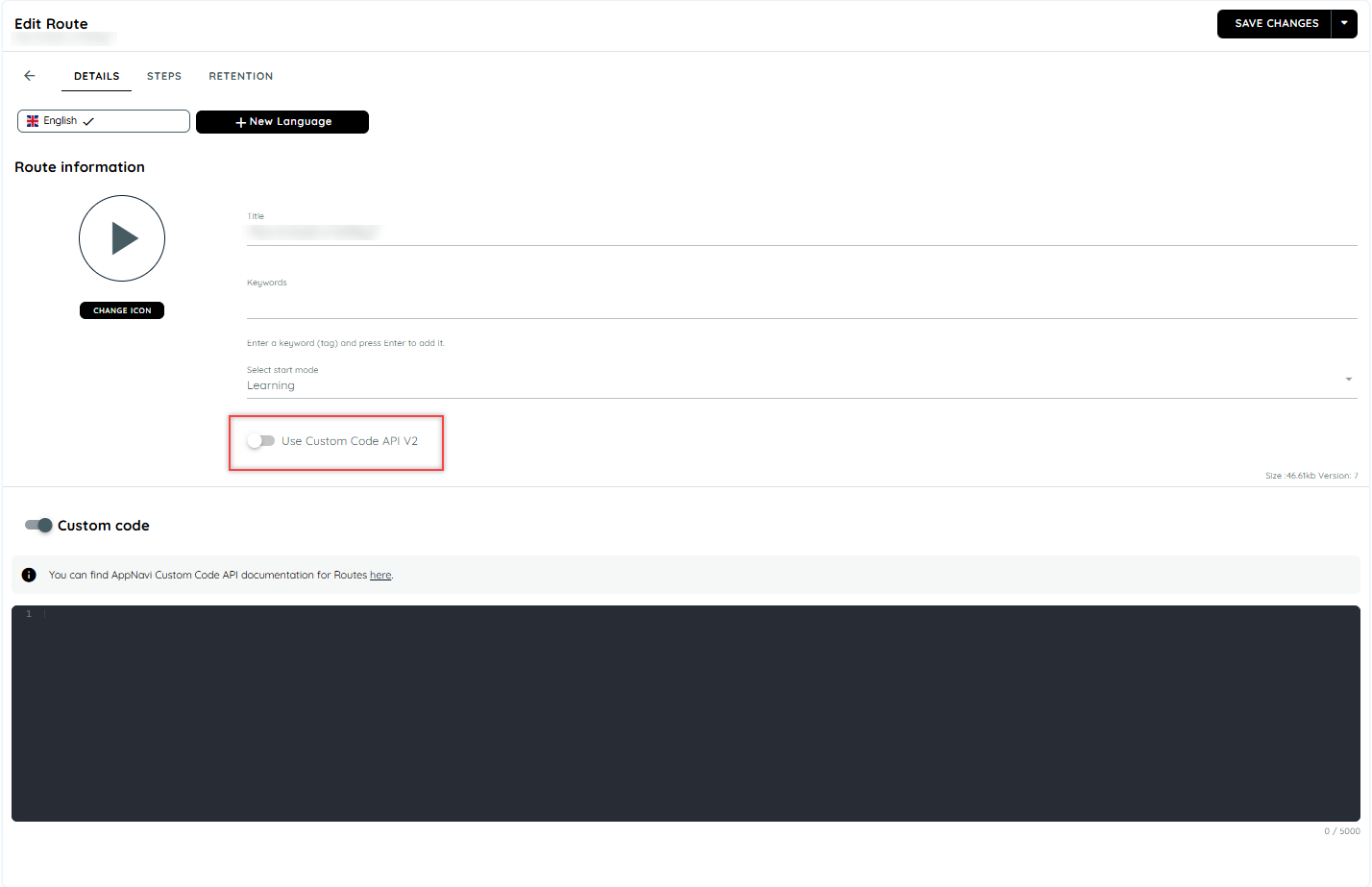
AppNavi offers custom code capabilities on the step level as well. The option to use either the Custom Code or the updated Custom Code V2 can be toggled in the route edit, Please note that Custom Code V2 is enabled by default but for old routes custom code is enabled
Advantages of Step Custom Code
Step Custom codes are designed to help businesses or organizations tailor their Steps to their specific needs. They add customization to a particular Step, making it more efficient and effective in achieving desired goals.
For example, custom code can allow a user to do different things like playing a new route or stopping a route during the render step. During the after-render step, custom code can help a user find an element using the "getCurrentElement" tool. Additionally, with custom code v2, users can also customize the tooltip body, header, text, and hide or show buttons of the tooltip using the "onBeforeRender: event".

Differentiate between custom code and custom code v2
| Feature | Custom Code | Custom Code V2 |
|---|---|---|
| Support | methods only | methods and events |
| Execution time | BeforeRender and AfterRender | BeforeRender |
| Flexibility | Limited | More flexible |
| Notification | No notification system | A clearer way to receive notifications about Step events |
Custom Code
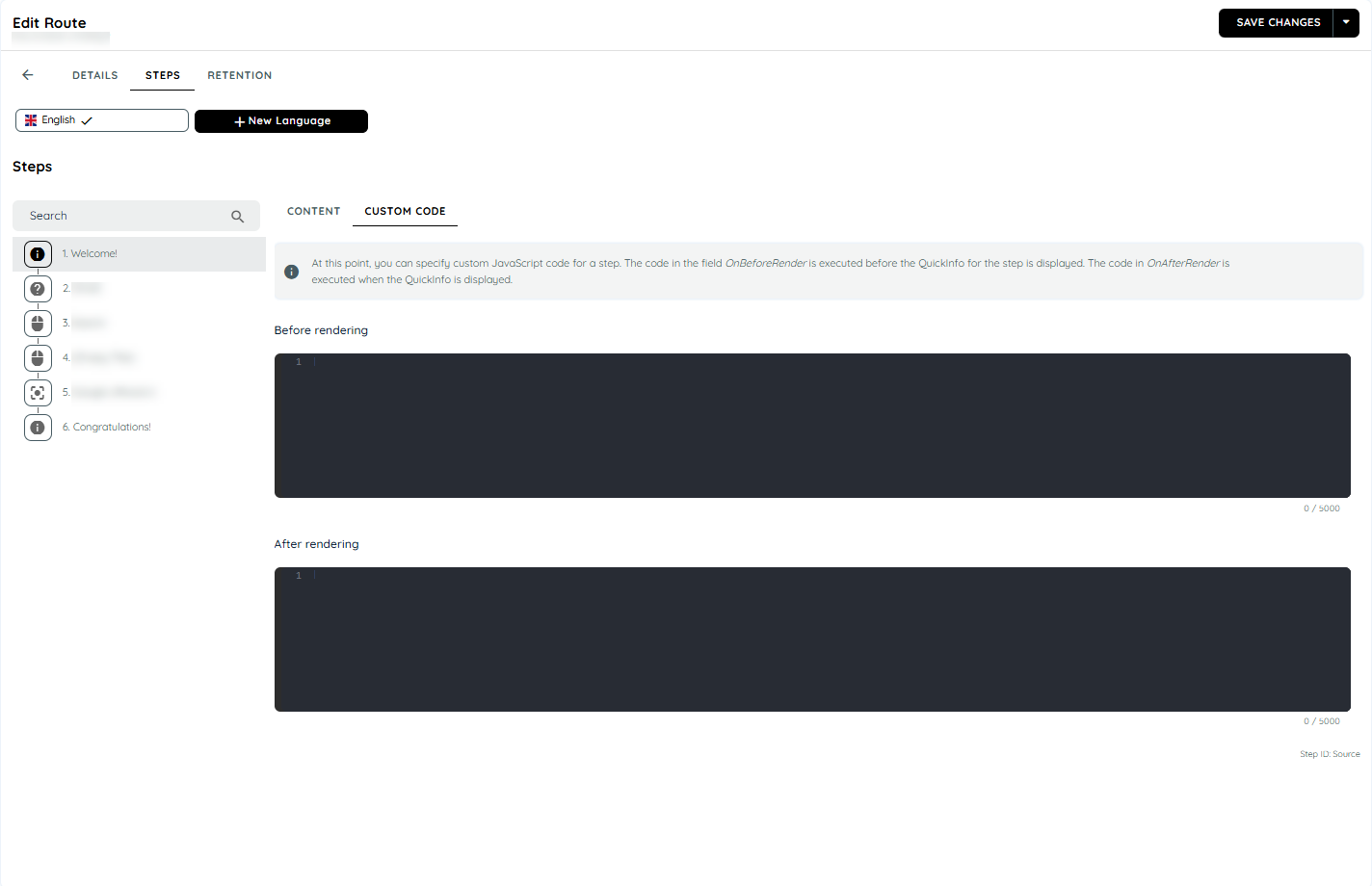
When using custom code, two different events can be assigned code using separate rich code editors: BeforeRender and AfterRender.
- BeforeRender code is executed before the step is rendered, even before the step's search begins.
- AfterRender code is executed after the step has been fully rendered and displayed to the user.


Supported Methods
| Methods | Description |
|---|---|
| skipAutomation :method | This method skips the automation of the current step |
| playStep: method | The play step method can start any step of the current route. |
| stopRoute :method | This method stops the execution of current route. |
| getCurrentElement :method | This method returns the currently found HTML element |
| getTooltipContainer :method | This method returns the current tooltip container dom object |
| getActiveRouteId :method | This method returns the Id of the currently started route |
| getCurrentStepId : method | This method returns the current step id of the currently executed route |
| getStartMode :method | This method returns mode in which the route is executed (learning / automation) |
for more details about Custom Code click here
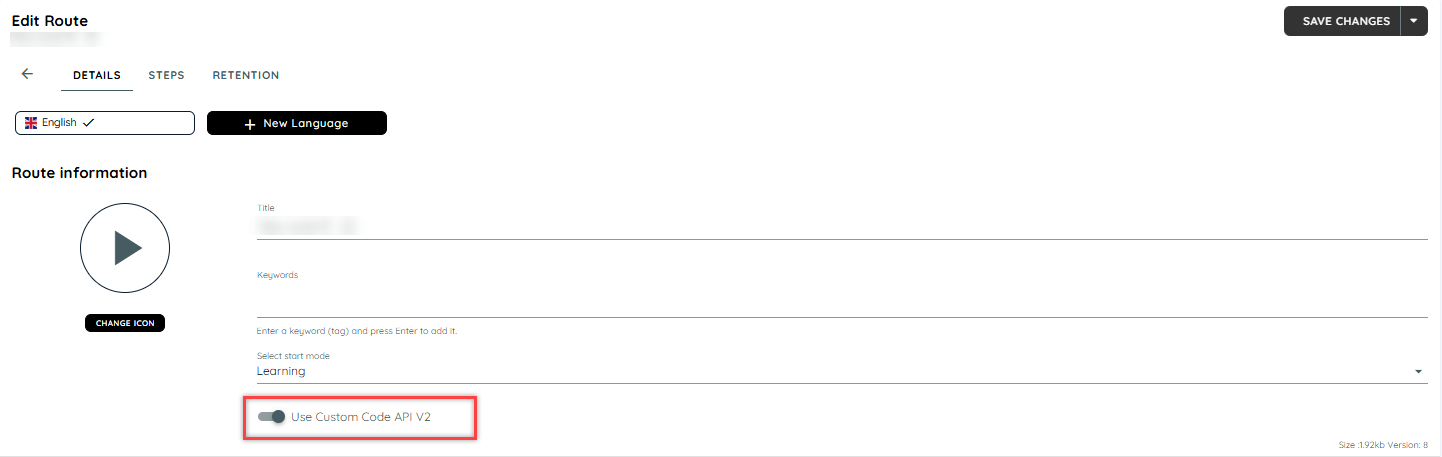
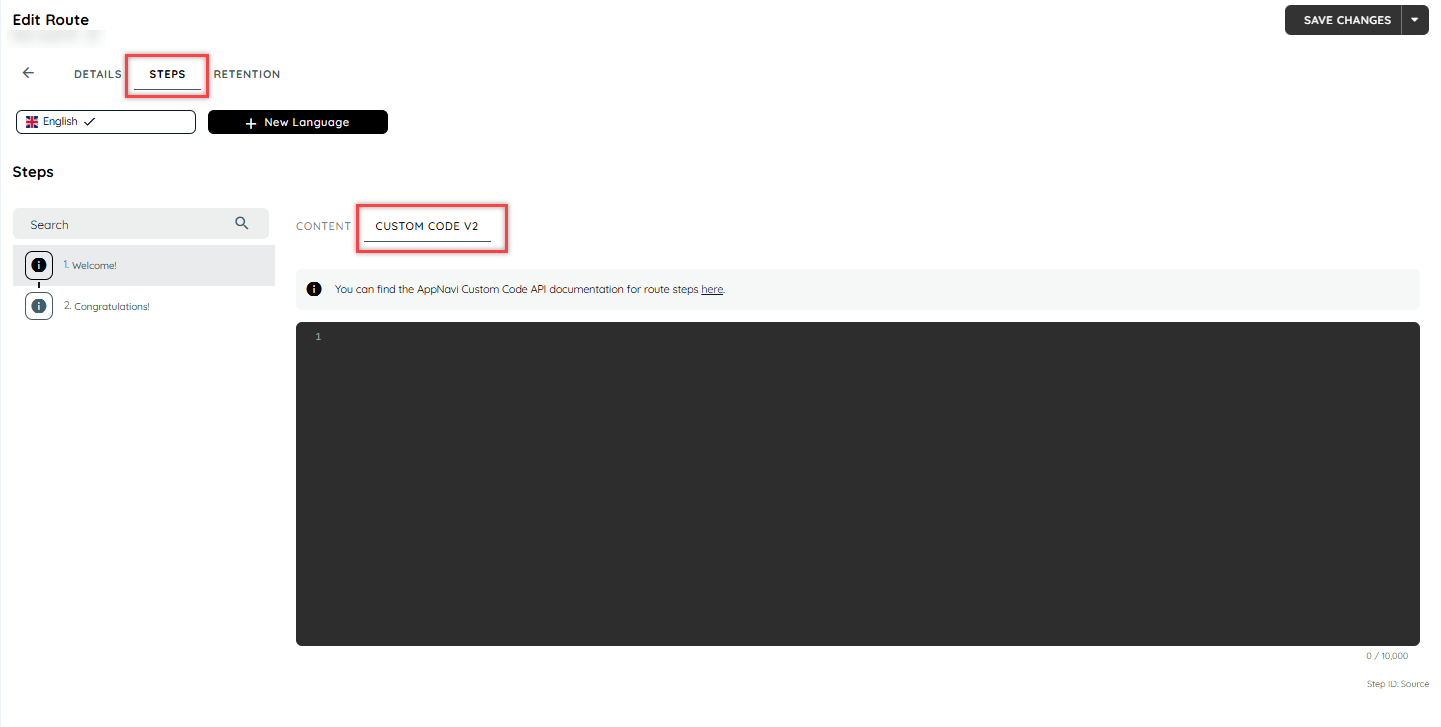
Switching to Custom Code V2
To switch to Custom Code V2, simply enable the switch, which will allow custom code to be added to every step using the single rich code editor.


Supported Methods
| Methods | Description |
|---|---|
| skipAutomation :method | This method skips the automation of the current step |
| playStep: method | The play step method can start any step of the current route. |
| stopRoute :method | This method stops the execution of current route. |
| getActiveRouteId :method | This method returns the Id of the currently started route |
| getCurrentStepId : method | This method returns the current step id of the currently executed rout |
Supported Events
| Event Name | Description |
|---|---|
| onBeforeSearch | Executed before the search is started. |
| onElementFound | Executed after the element is found. |
| onElementNotFound | Executed after the search is timed out and no element is returned by the search. |
| onBeforeRender | Executed right before the tooltip is rendered and shown to the user. |
| onElementLost | Executed when the element's tracking is lost. |
for more details about Custom Code V2 click here
Updated 3 months ago