Working with iFrames & Frames
During the development of AppNavi a lot of time was spent on an intelligent search engine, which is able to record and play routes across iFrame and Frames. Since framesets and frames are actually an obsolete technology, we will only use the term iFrame in this article. Even though AppNavi handles iFrames very well, there are a few limitations that will be explained within this article. Most often, the problems occur in relation to browser security features. Interaction between iFrames is not a problem as long as the origins are identical. A communication between source-foreign iFrames is prevented by the browser as a security measure. This feature is known as Same-origin-policy. To find out if a page contains an iFrame and from which domain it comes, the Chrome developer tools can be used. In the example shown, it is an iFrame with an external source. The main page has the url interactive-examples.mdn.mozilla.net, but the iFrame has the source www.openstreetmap.org. If AppNavi was integrated into the main page, it would not be possible to access the content of the iFrame.
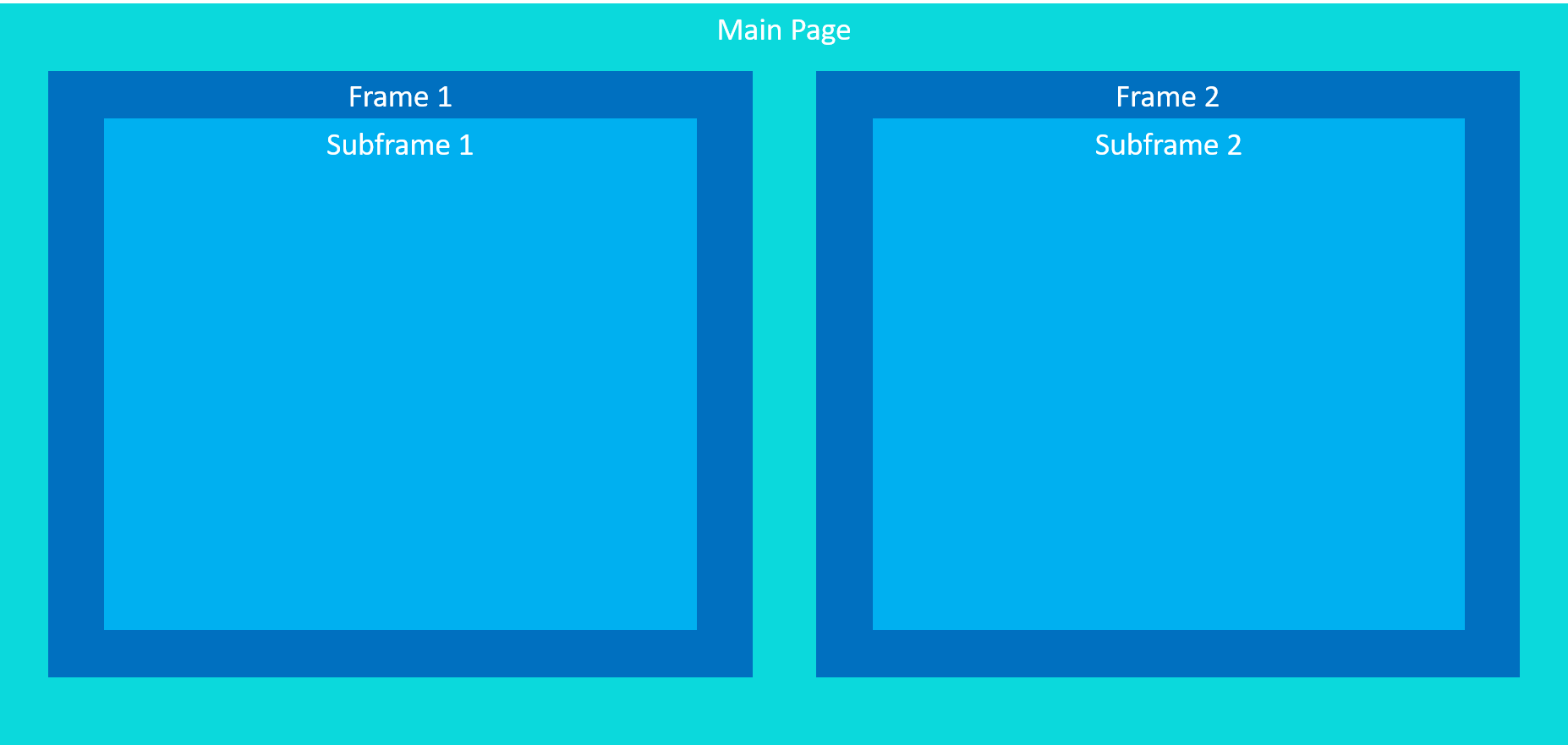
In the following, based on the image, different example scenarios are shown how AppNavi works with iFrames.

Direct integration into the main page
If AppNavi is integrated directly into the main page using an extension or loader script, it is possible to record routes across frames, provided that the iFrames do not violate the same-origin policy.
| Area | Origin | Allowed |
|---|---|---|
| Main Page | https://www.testapp.com | Yes |
| Frame 1 | https://www.testapp.com | Yes |
| Frame 2 | https://www.testapp.com | Yes |
| Subframe 1 | https://www.demo-testapp.com | No |
| Subframe 2 | https://www.testapp.com | Yes |
Direct integration in iFrame
Besides an integration into the main page, it is possible to integrate AppNavi directly into an iFrame. For this it is necessary that you have access to the source code of the page that runs in the iFrame and in which you want to integrate AppNavi. Integration via extension is not possible in this scenario. Let's say you want to integrate AppNavi into iFrame 1. Then you have to load AppNavi via script link into this application. AppNavi will then be displayed in iFrame 1. However, there are a few limitations in this scenario, which are shown in the following table.
| Area | Origin | Allowed |
|---|---|---|
| Main Page | https://www.testapp.com | No |
| Frame 1 | https://www.testapp.com | Yes |
| Frame 2 | https://www.testapp.com | No |
| Subframe 1 | https://www.testapp.com | Yes |
| Subframe 2 | https://www.testapp.com | No |
Integration with custom code
Another way to display AppNavi in an iFrame is Custom Code. AppNavi can be integrated into the main page either via script link or extension. The AppNavi application custom code then specifies in which iFrame AppNavi should be launched.
window.appnaviApi.application.start('iFrame selector');Of course, this only works if the main page and the target iFrame have the same origin. For example, if AppNavi is loaded in iFrame 1, the following accesses are possible.
| Area | Origin | Allowed |
|---|---|---|
| Main Page | https://www.testapp.com | No |
| Frame 1 | https://www.testapp.com | Yes |
| Frame 2 | https://www.testapp.com | No |
| Subframe 1 | https://www.testapp.com | Yes |
| Subframe 2 | https://www.testapp.com | No |
Updated 2 months ago