Step Issues
The challenge for our search modes is to find elements within the target application which were captured today also in the future. Between today and the future things can change:
- Not you, but another user with a slightly different UI is using your system
- There were Updates in your system which changed the UI
- Your users are using different languages
Beside those cases, there are evern more - but still the element detection should work. So we have provided a bunch of settings which allow you to ensure that each element is found correctly.
Element was not found at all
In case the next step cannot be found, we need to answer two questions:
- Are we searching for the correct step?
- Is the correct step present in the page?
If both questions can be answered with "Yes", you can proceed with the following options. If you have now idea if you are searching for the correct step, you could Test Step before. If the step is found then, you are probably stuck in the previous step. So you might think that you are searching for the respective step, but in fact you are searching for the last one. In thise case the route did not recognize that it should have proceed after the last click. If this is the case you can Check Event Binding for one working event binding option.
If both questions above are answered with "Yes", then you could proceed with the following options. First we would recommend you to Recapture or add additional Capture. In any time this will do the trick.
If not you can Refine Properties or Change Search Mode. As last option you can Increase route reliability.
Element is sometimes not found
In case a step is found sometimes and sometimes not, it is very likely that the issue is related to the properties of the step's nodes. In this case you can Recapture or add additional Capture or Refine Properties
Clicking "Next" in the tooltip is hiding something in your target application
Sometimes a click "somewhere" in the application will close some menu or some other element. If this is the case, also the click on "Next" inside our tooltip could trigger such an event. To prevent this you can Prevent PointerDown Event.
Next step is not reached
If you for instance click on a button or link within your application and AppNavi is not proceeding to the next step, you might need to Check Event Binding
Your target application navigates into nirvana
There can be a scenario in which you are starting a route (or clicking through a route) and at a certain step your target application is redirecting you to a random page. This page could be either some wrong page or some error page in the sense "this page does not exist".
In both cases there was a redirect triggered by the next step within your route.
Why? Reason for that is a feature called "prevent redirect". This feature can be switched "on" and "off". Depending on this feature, the users current URL is compared with the URL AppNavi assumes to be the correct one. This assumption is a combination of the target application's URL (defined in the profile of the application) togehter with the "relative path" of the respective step.
In case the "prevent redirect" is "on" there won't be any comparison. In case it is "off" and a difference is recognized, AppNavi will redirect the user to the combined URL.
Ideally this combined URL is exactly the correct URL where you want the user to be redirected. In case either the apps URL is not correct or the relative path does not match, you will be redirected to a wrong place.
In this case simply go inside the route planner and set the Prevent Redirect for this step to "on".
Your target application is looping
It might be useful to clear the browser cache and then do the resolution mentioned above.
Issue with Button Click in the Final "Click Type" Step of the Route:
Occasionally, the action associated with a button or link captured in the final click step may not execute. This can arise when there's a rapid transition from the last click step to the route's final step. If an overlay obstructs the clicked element during this transition, the browser might interpret the element as being overlapped, leading it to disregard the click.
To mitigate this issue, consider the following solutions:
-
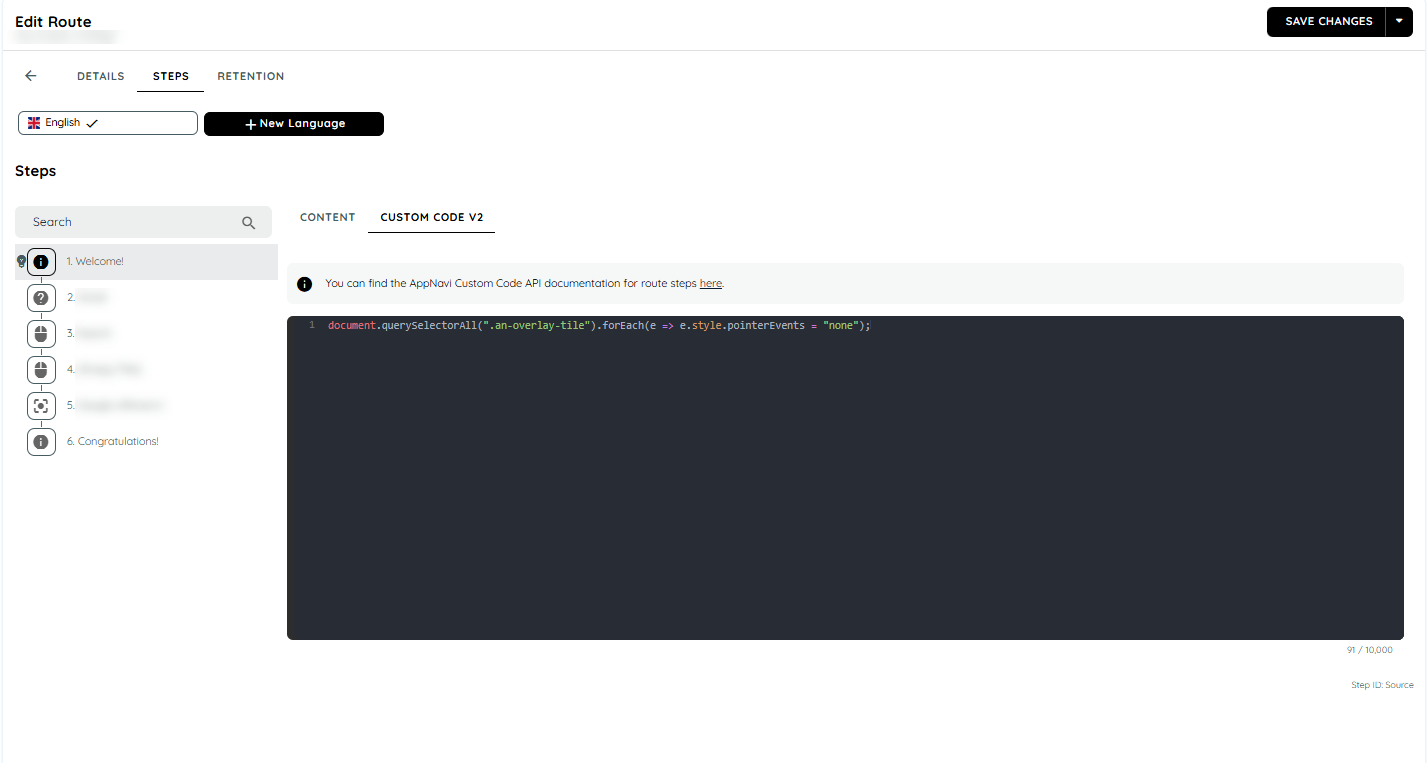
Bypass the Overlay: Add the following code to the "Congratulations" step. This ensures users can click through the overlay, preventing the browser from assuming the button is obstructed.
document.querySelectorAll(".an-overlay-tile").forEach(e => e.style.pointerEvents = "none");

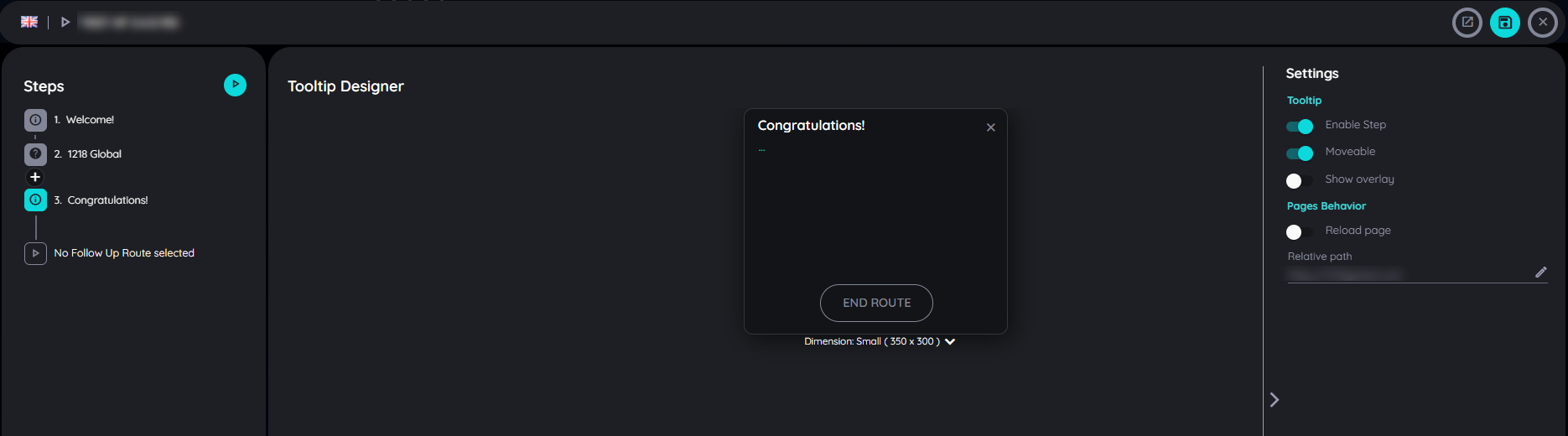
- Disable the Overlay: If the first method doesn't yield results, turn off the overlay for the "Congratulations" step using the Route Planner.

Updated 2 months ago