Add media, iframes & more to your tooltips
Steps can be designed in many ways: Text can be entered and formatted. Links, images and videos can be integrated to use additional, possibly already existing content and to put it into the context of the process - or just to make the routes as appealing as possible. In addition, iframes can be integrated that, for example, display knowledge items from a central knowledge database or integrate survey solutions or chat bot solutions already used in the company.
Embed and format text
The most commonly used content type is text, which describes the action to be performed on the given element.
- Open the desired route in the Edit mode.
- Select the desired step in the "Flow" section.
- Click headline or text in the tooltip that appears in the right "Details" section.
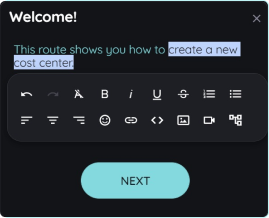
- Enter text, select it and format it as desired (bold, italic, lists,...).
If the space in the tooltip is not enough, you can simply enlarge or reduce the tooltip at the left and right changes and in the corners by holding down the left mouse button.

Several options to format text in a tooltip
Embed links
Very often, content already exists that can be used. Sometimes these lead a shadowy existence in knowledge databases and can be made available to the user - without a search - directly in a tooltip suitable for this purpose.
- Open the desired route in the Edit mode.
- Select the desired step in the "Flow" section.
- Click in the text in the tooltip and select the option "Link".
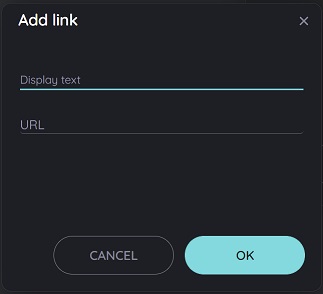
- Enter a text to be displayed and the respective URL.

Add a link to your tooltip
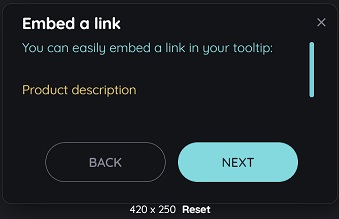
If a description and the URL were entered, the link will appear in the tooltip for the user as follows:

How an embedded link looks like for end users
Embed an image
Images can be embedded to support a message - or simply to make the content as engaging as possible. This has a significant impact on end-user acceptance.
- Open the desired route in the Edit mode.
- Select the desired step in the "Flow" section.
- Click in the text in the tooltip and select the option "Image".
Via URL
- Select the tab "Remote" (default).
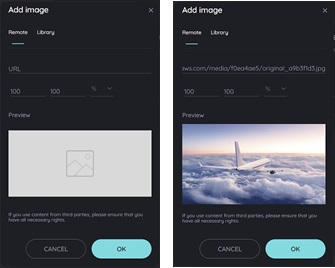
- Enter a URL and the image will be shown as preview.
- Select the image size in % or pixels (px)
- Confirm with "OK" - or select "Cancel" to discard the changes.

Dialog to add an image to a tooltip - empty and filled
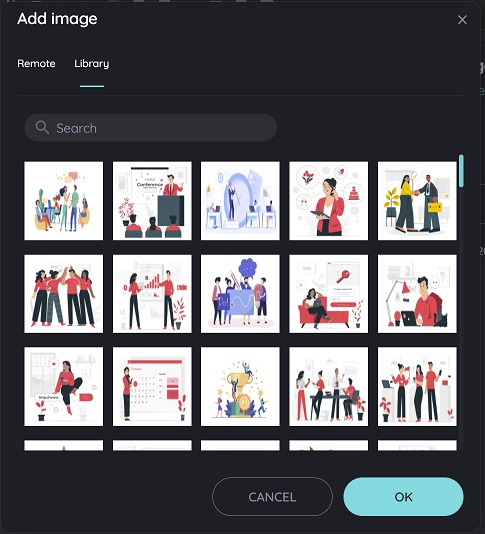
Via Library
- Select the tab "Library".
- Select an image.
- Confirm with "OK" - or select "Cancel" to discard the changes.

Add an image from the media library
Note: image formats
Images in .jpg and .png formats are uploaded to the media library when you insert them, are virus-checked, and are available for your content until you delete them from the media library. Other file formats may be used, but will not be uploaded to the media library. If the provider of an external link no longer makes the object available (under the path entered), the graphic will no longer be displayed in your content.
Note: copyrights
Please note that AppNavi does not check for any copyright infringements. Therefore, only upload content that can be used by you without any doubt without committing a copyright infringement.
Embed a video
Videos are also an important content type for communicating particularly explanation-intensive issues in a simple way.
- Open the desired route in the Edit mode.
- Select the desired step in the "Flow" section.
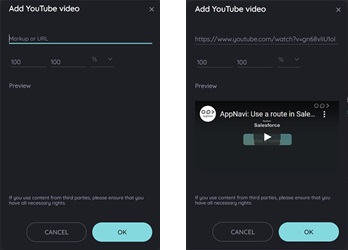
- Click in the text in the tooltip and select the option "YouTube Video".
- Enter a URL and the video will be shown as preview.
- Select the video size in % or pixels (px)
- Confirm with "OK" - or select "Cancel" to discard the changes.

Embed a video in your tooltip - empty and filled
Embed an iframe
The integration of iframes in tooltips represents a particularly powerful functionality. Among other things, they allow the integration of content from knowledge databases, the use of surveys or even the integration of chat bot solutions. AppNavi thus offers the possibility to integrate mostly already established software solutions with low effort instead of additive solutions.
- Open the desired route in the Edit mode.
- Select the desired step in the "Flow" section.
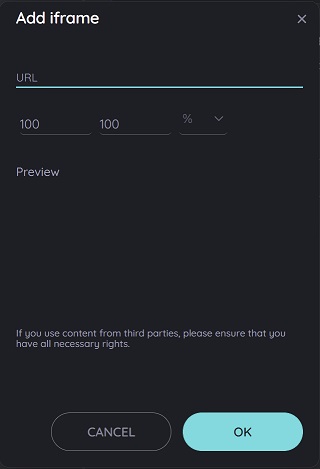
- Click in the text in the tooltip and select the option "iframe".
- Enter a URL an the iframe will be shown as preview.
- Select the iframe size in % or pixels (px)
- Confirm with "OK" - or select "Cancel" to discard the changes.

Embed an iframe für Surveys, Chat-Bots and many more ....
Add connected routes
Details about the integration of connected routes can be found here:
Updated 2 months ago