Component of AppNavi Editor
AppNavi Editor Components
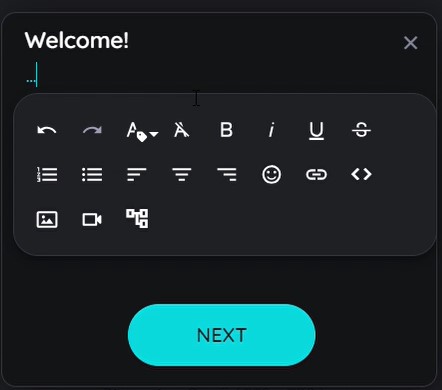
User must select any specific step to create content on that on that step, the tooltip for that step appears in the detail area on the right side. There user can enter the text, images, links, video, connected route etc. As soon as you click on the tooltip area, the editor will appear and user can select any component or function to create content on that specific step.

- Undo / Redo
Reverse the action by removing it if any mistake is done or redo the removed action if user want to keep it. - Inline Class
An "Inline Class" refers to a custom CSS class that can be applied to a selected element within the editor's content, which helps to customize text. - Clear formatting
Remove all formatting that was applied to text. - Text formatting
Select the text and then choose the text formatting from the given options: Bold, Italic, Underline and Strikethrough. - Paragraph formatting
Select the desired paragraph and choose paragraph formatting from the options: ordered list, unordered list, left-aligned, centered, or right-aligned. - Material Icons
Choose icons from an extensive icon library. - Link
Add URL of any content that is already existing which can be used. - Iframes
The integration of iframes in tooltips represents a particularly powerful functionality. Among other things, they allow the integration of content from knowledge databases, the use of surveys, or even the integration of chat bot solutions. AppNavi thus offers the possibility to integrate mostly already established software solutions with low effort instead of additive solutions. - Image
Images can inserted to support the content. This has a significant impact on end-user acceptance. It can be added through the library(Media Library) and remote, by inserting the URL/image address of any image. Image size can also be formatted in % and px. - Video
Videos are also an important content type for communicating particularly explanation-intensive issues in a simple way. User has to insert video URL in the URL field. Video size can also be formatted in % and px. - Connected Route
Connected routes can be used to connect routes to each other. Within each step, the author can integrate possible connections to other existing routes.
End users get the option to select one or more routes to which they can switch. By doing so, it is not only possible to connect routes from within the same application; users can also switch to routes of other applications within a tenant. This allows for a set of subroutines that can be combined in an intelligent way.
Updated 3 months ago