Route Steps
What is Route Steps
The Route Journey provides a dynamic, visual representation of how users interact with each step in a Route. Unlike traditional linear displays, Route Journey reflects actual user behavior—including custom entry points, repeated steps, and real-time dropouts. It helps you optimize your Routes based on real usage patterns.

How to Access Route Steps
Follow these steps to explore Route Journey in your application:
- Log into the Portal
- Go to the Guidance section from the left navigation menu.
- Click on the Applications tab.
- Select your desired application.
- Click the three-dot menu on the top-right of the application card.
- Select Open Analytics.
- Find the route in the Most Content Used chart or from Interaction Objects.
- Click on the route name to open Route Analytics.
- Scroll to the bottom to find the Route Step Journey chart.
You’ll be taken to the Analytics Dashboard.
What You’ll See in Route Steps
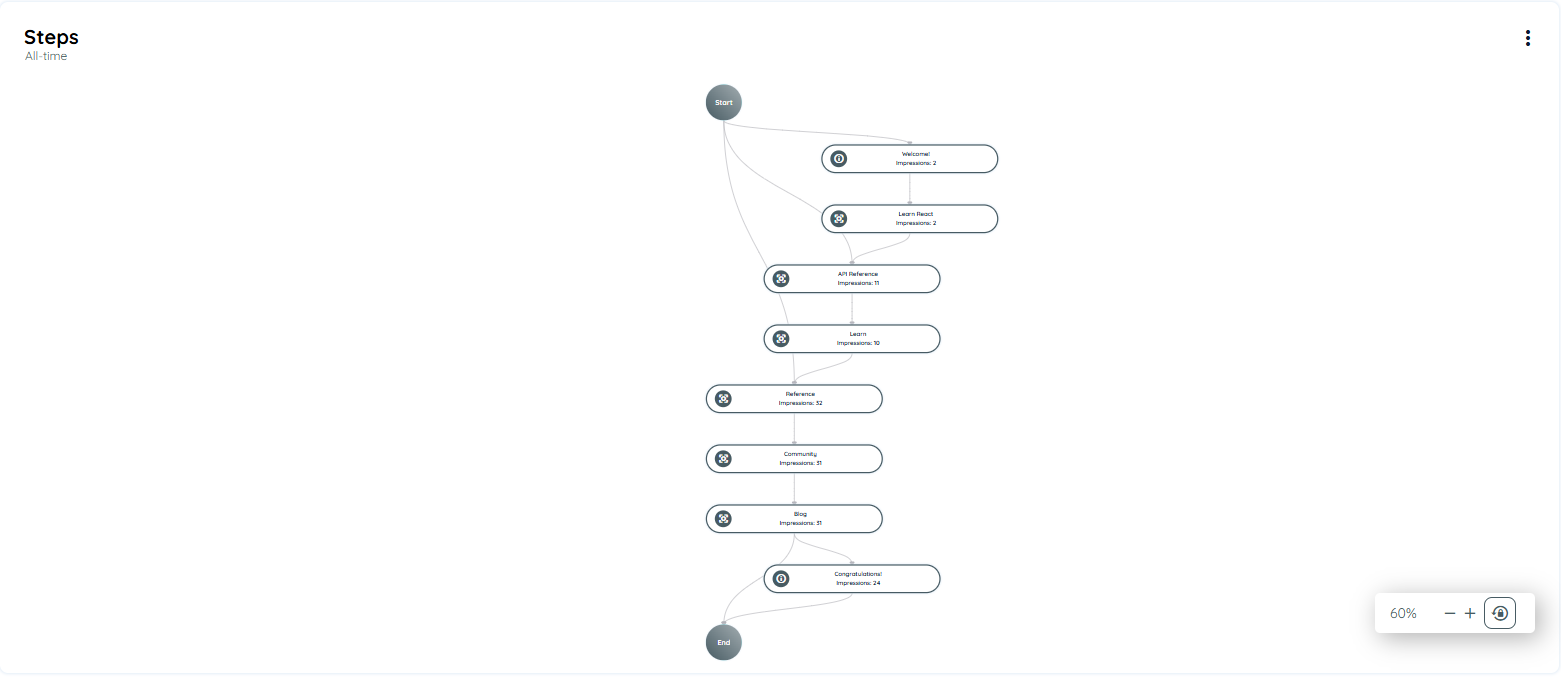
Route Steps Journey provides a visual flow of how users move through the steps of a Route. Simple hover to the step of the route the tooltip will appear and display the following information
Each step shows:
- Step Title: The name of the step (long titles will be truncated).
- Drop-off Rate: How many users leave the route from this step.
- unique Users: Total number of unique users reaching this step.
- Transition Arrows: Shows how users move from one step to another.
- Average Time Spent: Time users spend on this step.
- Search Issue Rate (if applicable): Highlights how often users face search problems on this step.
- Search Duration: How long time spend searching to finding that step.
- Impressions: How many times the step is displayed to users.
- Display Time: How long the step was visible to users.
- Route Type: Shows interaction type, such as:
- Hover
- Left Click
- Right Click
- Enter
- Show
- Edit
These interaction types will appear directly on the step node for easy identification.
Tooltip Details
When you hover over a step, you’ll see a tooltip showing important analytics:
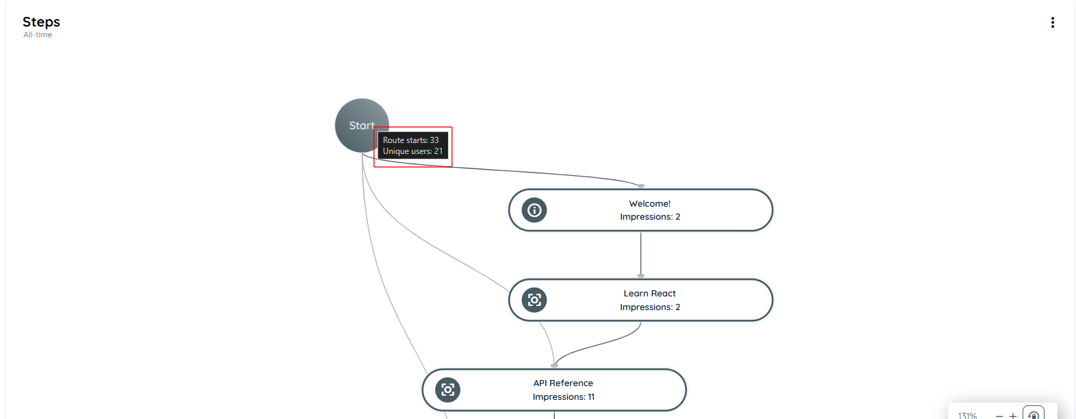
For the Start Node:
- Route Start: how many users start the routes
- Unique Users: Total number of unique users start the routes

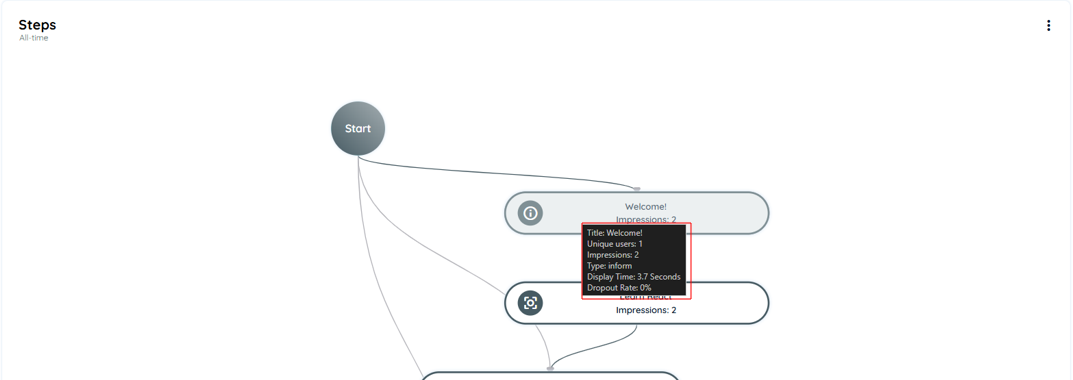
For Welcome Step:
- Title
- Unique Users
- Impressions
- Type: Inform
- Display Time
- Drop-off Rate (%)

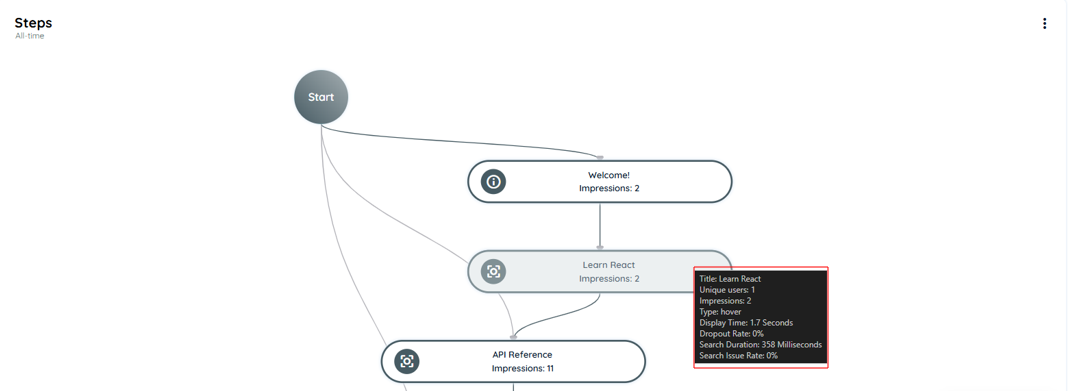
For Regular Steps:
- Title
- Unique Users
- Impressions
- Type: Hover
- Display Time
- Drop-off Rate (%)
- Search Duration
- Search Issue Rate

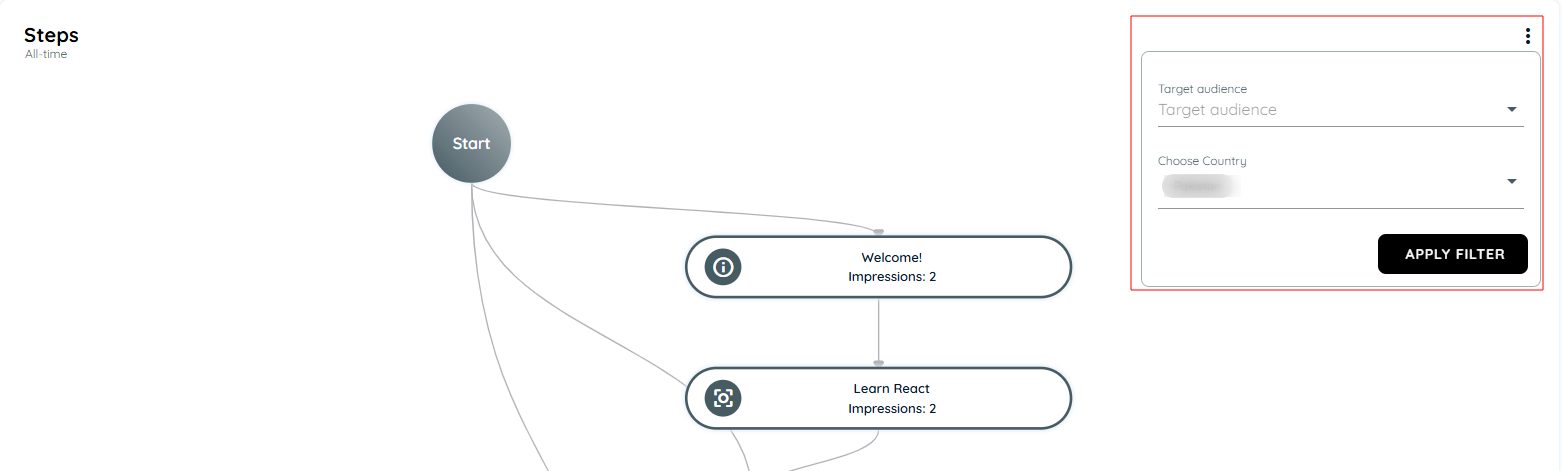
Filter Options
Click on three-dots button on the right side of the Route Step chart
You can filter the data by:
- Country
- Target Audience
📝 Note:
By default, the Route Journey displays all data. Applying filters dynamically updates the chart based on selected criteria and the global time range.

Why Use Route Steps?
The Route Journey helps you analyze how users interact with your Routes. It gives you deep insights like:
- Where users start the route
- Which steps they complete
- Where they drop off
- How long they spend on each step
This helps you:
- Improve user onboarding
- Spot confusing steps
- Optimize the route for better engagement
- Understand user behavior without guessing
What Route Steps Journey Helps You Achieve
The goal of the Route Journey is not just to track numbers—it’s to understand behavior.
When you add a Route in AppNavi, you're creating a guided experience. Users follow your steps to learn the application. The Route Journey view lets you see if your guide is working.
If users are dropping off at a certain step, you know where to improve. If a step takes too long, maybe it needs clearer text. If the tooltip isn’t shown, users may miss important information.
This feature helps product teams, trainers, and support teams build smarter onboarding and improve app usability without guessing.
Summary
Route Journey is a powerful feature in AppNavi that helps you understand how users interact with your guided routes inside an application. It visually shows the flow of each user step, highlights where users are dropping off, and helps you identify common patterns, delays, or confusion. This insight allows you to improve user onboarding, reduce friction, and make your guidance more effective.
Updated 3 months ago