Step Settings
Each step within a route has different settings. By using AppNavi most of the settings are predefined for you already. Settings vary with step type.
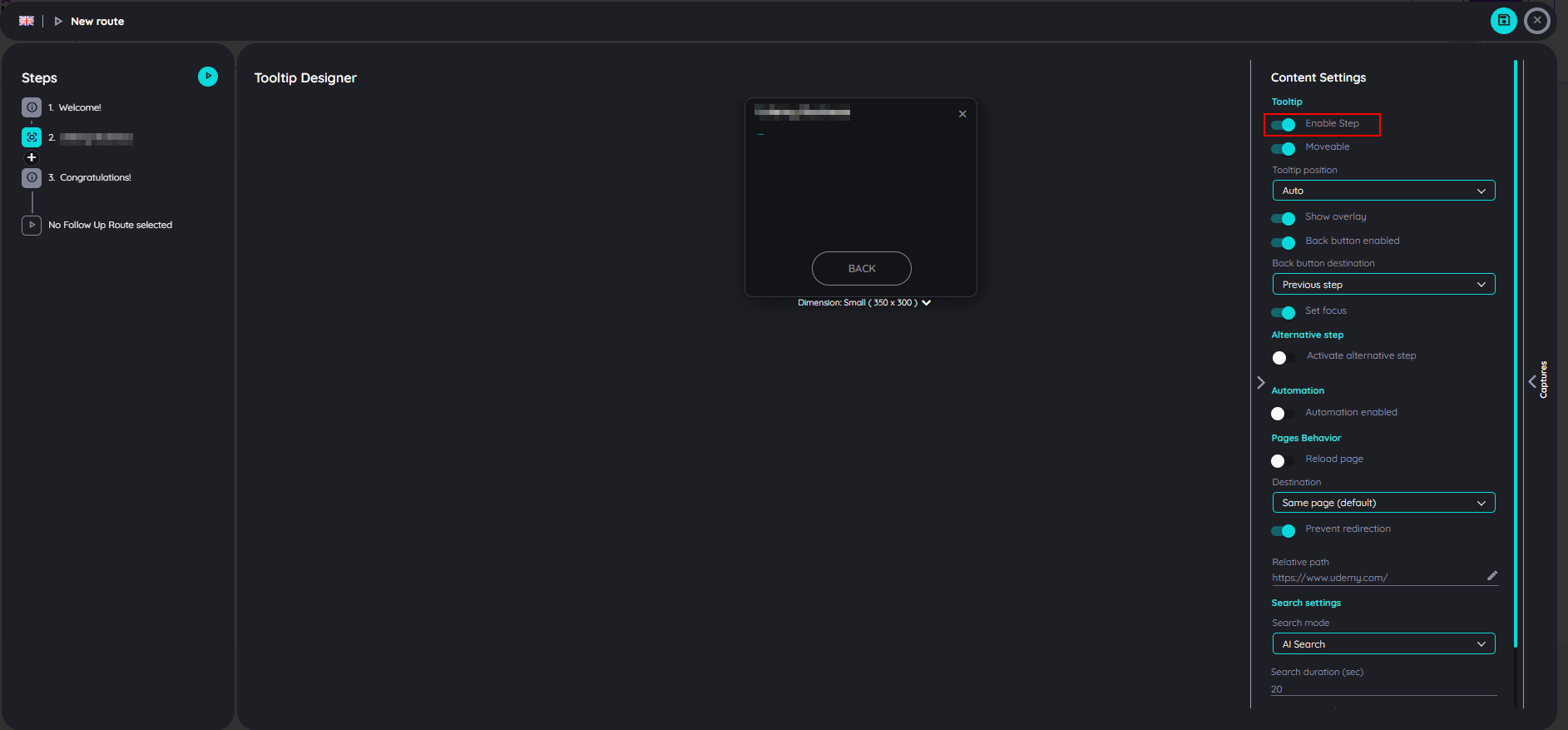
Enabled
This setting is available for all types of steps. It allows a user to activate or deactivate a step within a route. By default, it is "On" (enabled) but on switch "Off" (disabled), the step will be deactivated and it will be skipped when the route is processed.

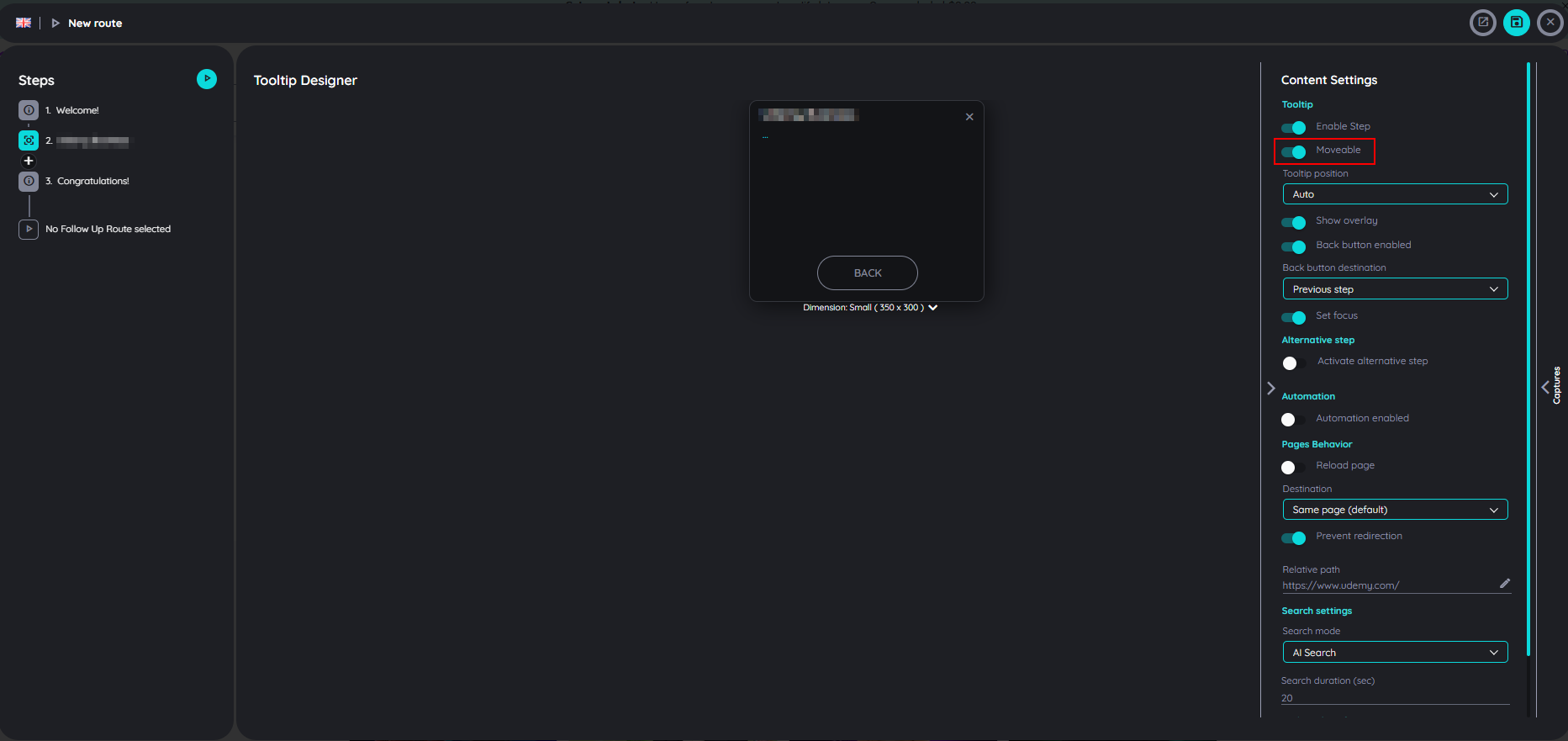
Tooltip Moveable
This setting is available for all types of steps. If this option is active your end users will be able to drag your tooltips around.

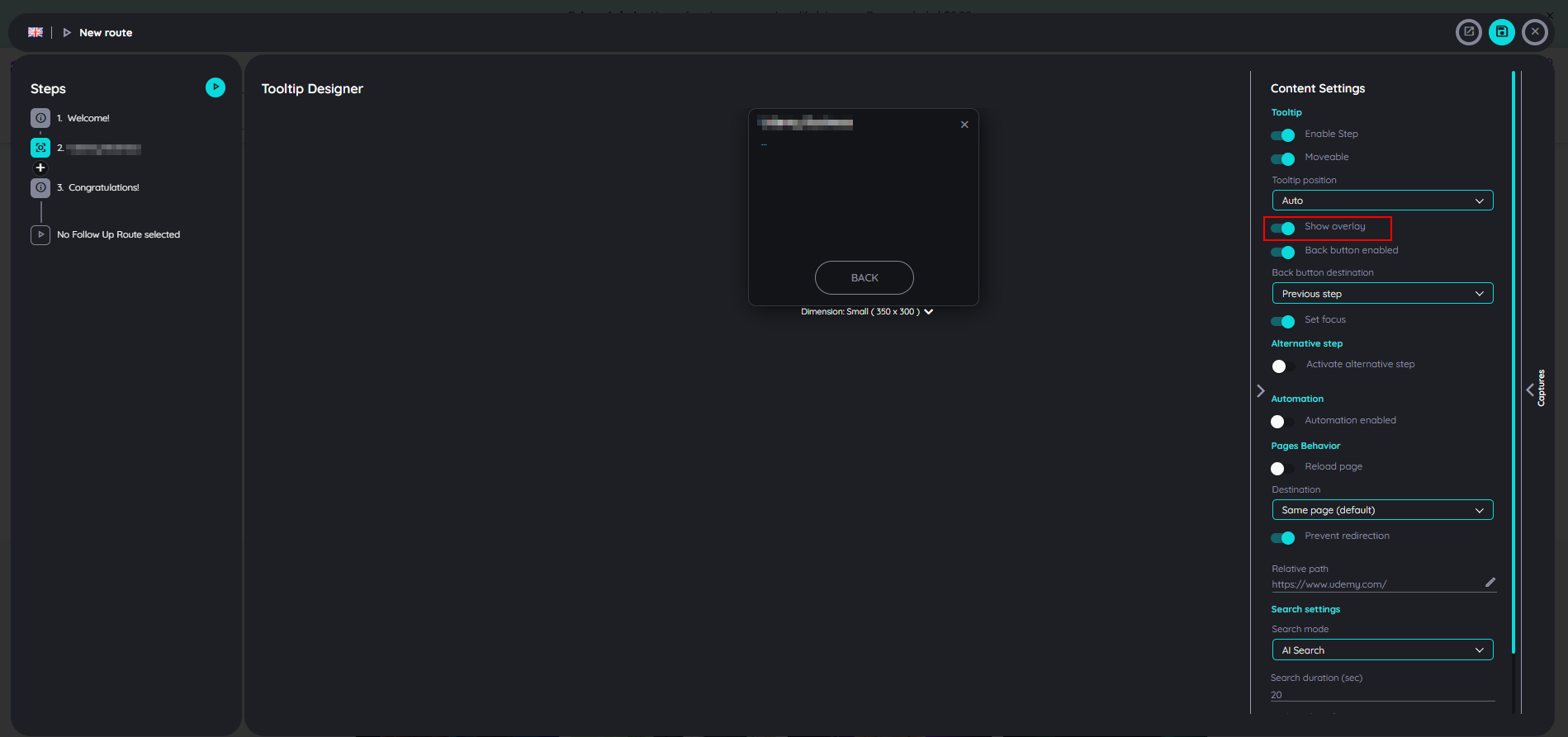
Show Overlay
This setting is available for all types of steps. By default, it is set as "On" to show the page overlay on the step. A user can decide if the page overlay on a step is to be shown or not.

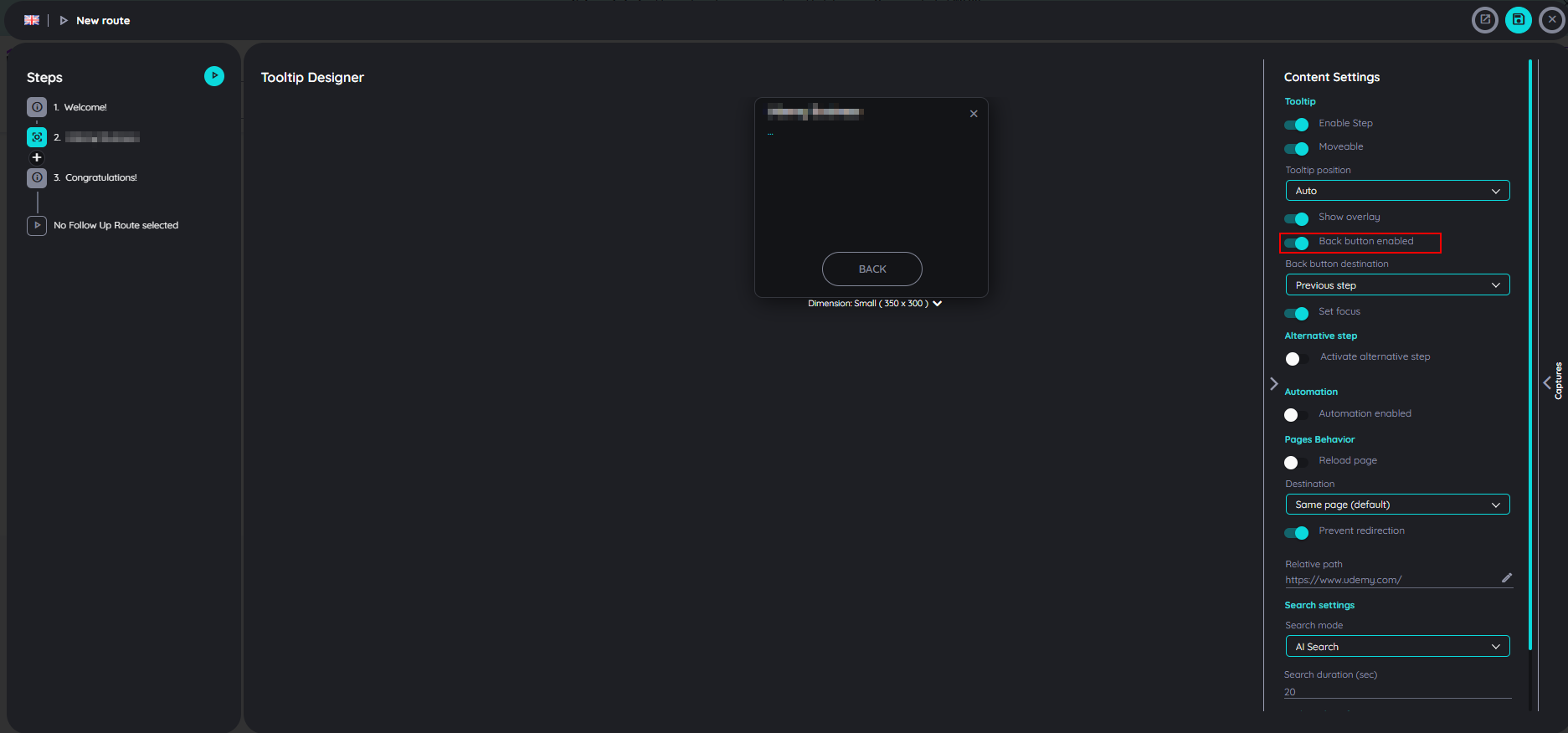
Back button enabled
This setting is available for all types of steps except the first and last steps. In some situations, a back button doesn't make sense. This is the case when the UI element for the previous step is not on the screen anymore. Just imagine the user was inside a modal dialog, which is now closed. In this situation, you can deactivate the back button because clicking "Back" won't take you anywhere. a user can specify the target step on the back button. By default, it will be the "Previous Step". A user can update it to any step except the last step.

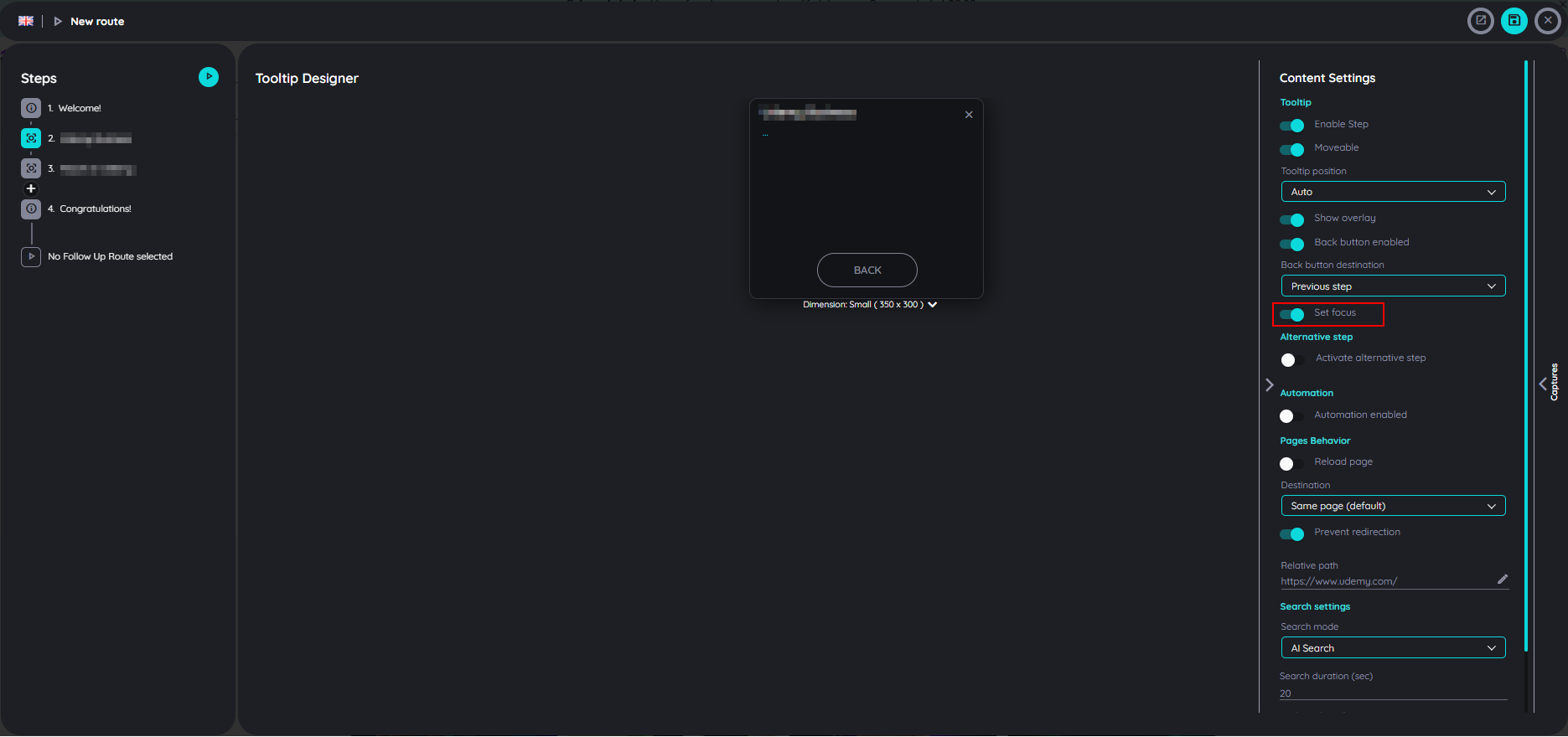
Set Focus
This setting is available for all types of steps except the "inform" step. It focuses element being shown. If set focus is enabled on a text field, a cursor will be shown indicating a focus on the other hand, If we disable set focus, it will not show a cursor.

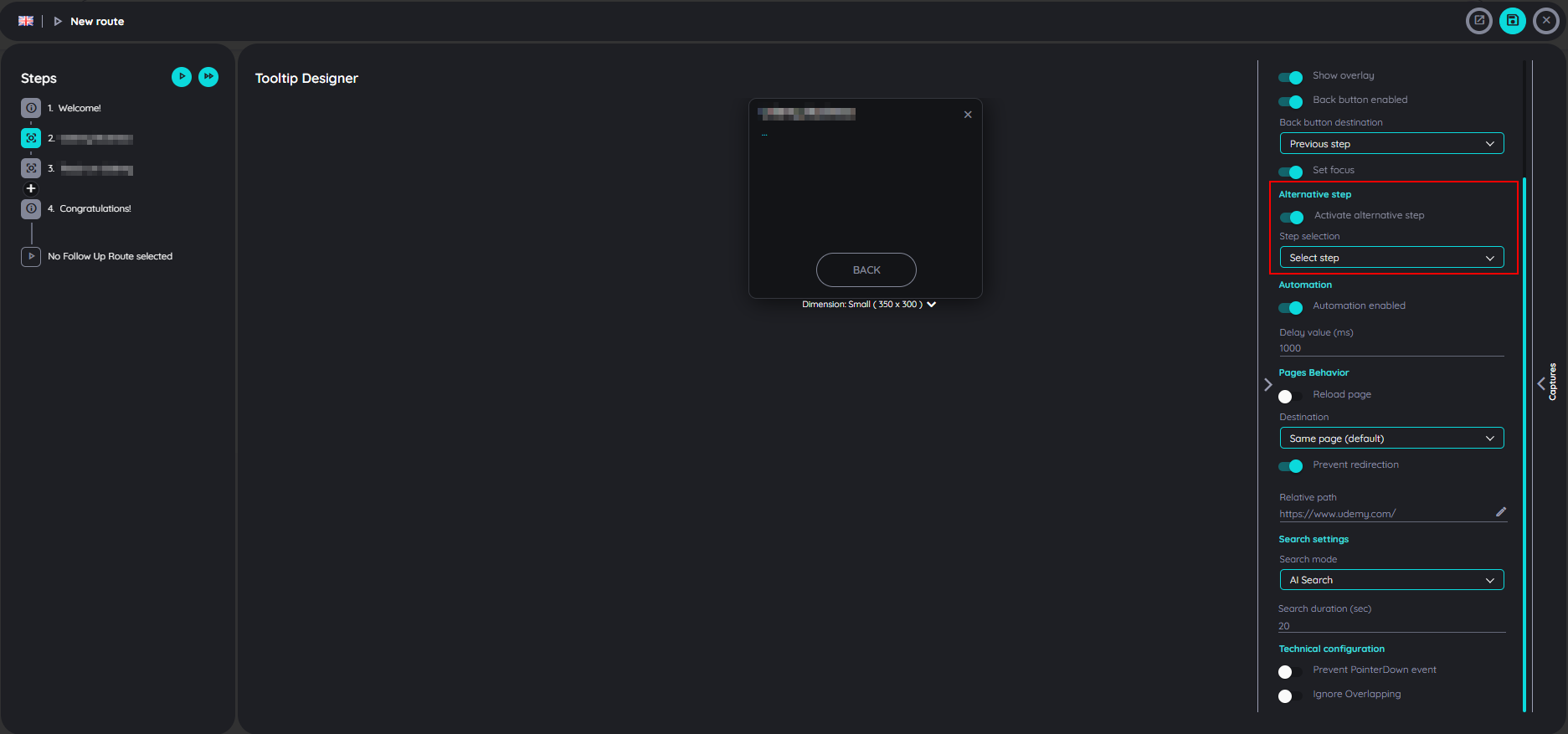
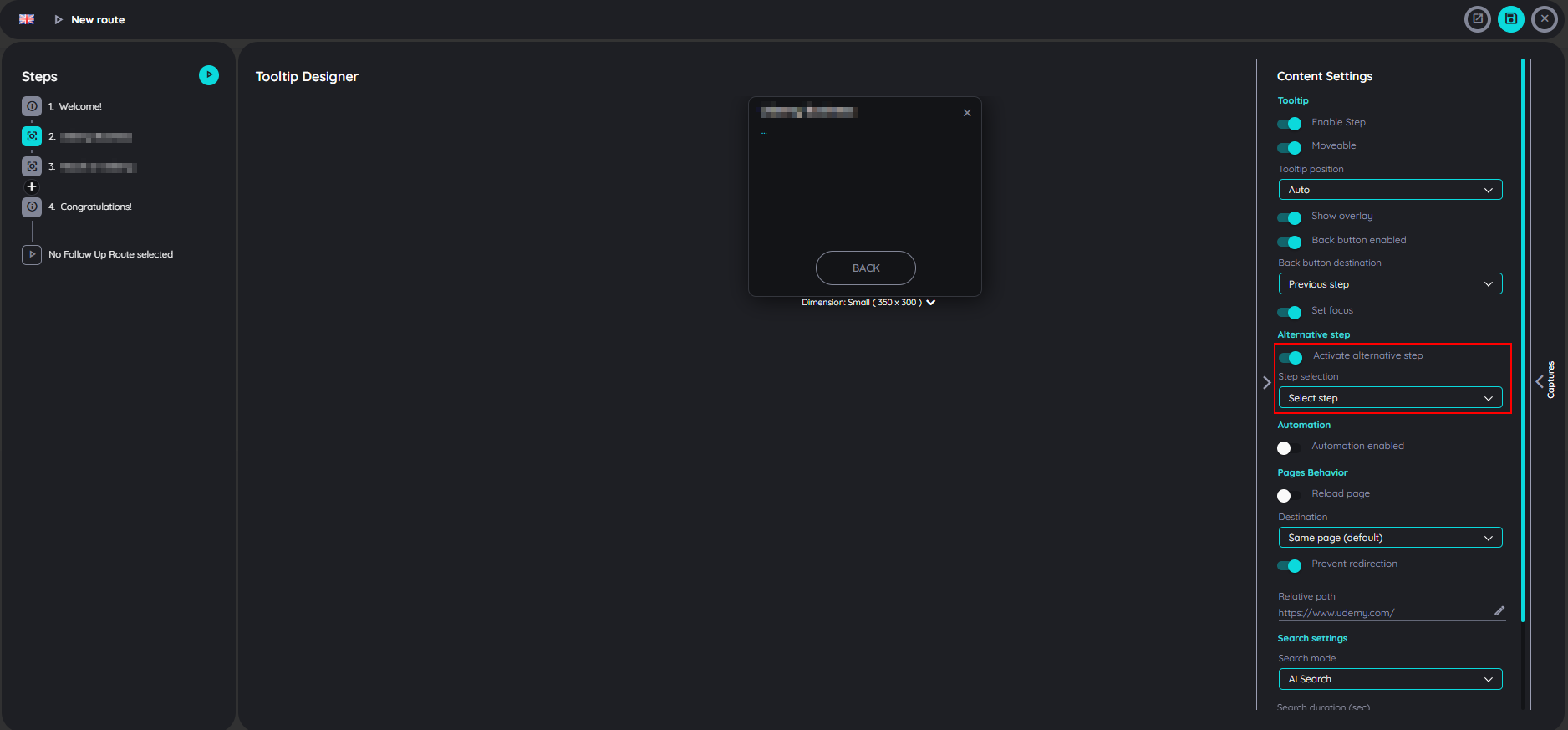
Alternative Step
This setting is available for all step types. By default, it is "Off". When enabled, the end user can select an alternative step, which will be executed if the original step element is not found. In certain situations, an element may be missing due to dynamic content changes, conditional visibility, or navigation differences. Enabling this setting ensures that the workflow continues smoothly by executing the alternative step instead of failing due to a missing element.

Automation
This setting is available for all types of steps. By default, it is "Off". Switch "On", to reload the page before the next step will be searched. In some situations, screens can have different states: A menu can be open or not, a tab can be visited or not, etc. If you want the screen to be more predictable a reload of the page can be helpful before the next step is searched. In such a case you can use this setting.

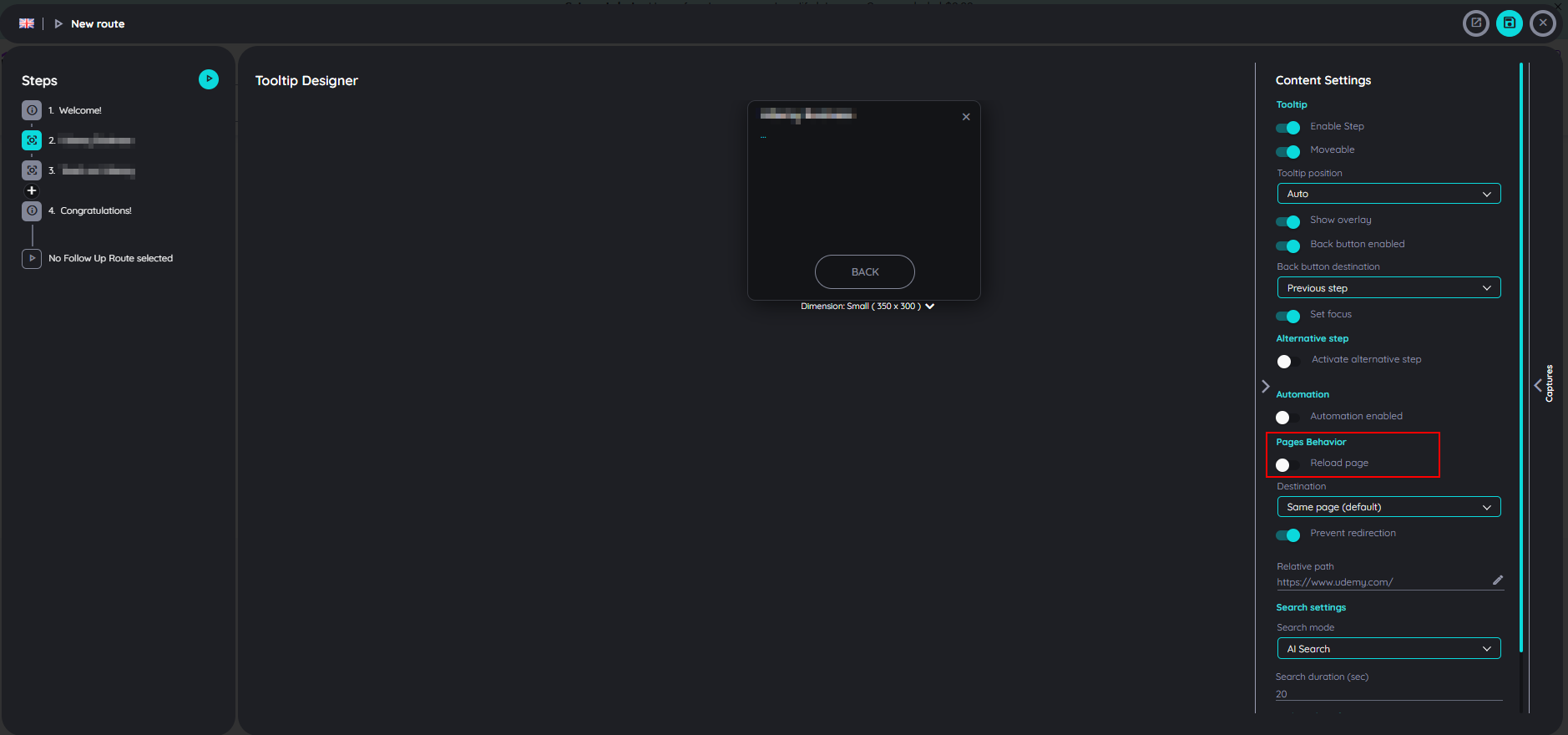
Reload page
This setting is available for all step types except the "Inform" step. By default, it is "Off". when enabled, a delay field will appear, allowing the end user to set a time duration before automation starts. Once the duration is set, clicking the "Automation" button will trigger the route to automatically play through all the steps without manual interaction.

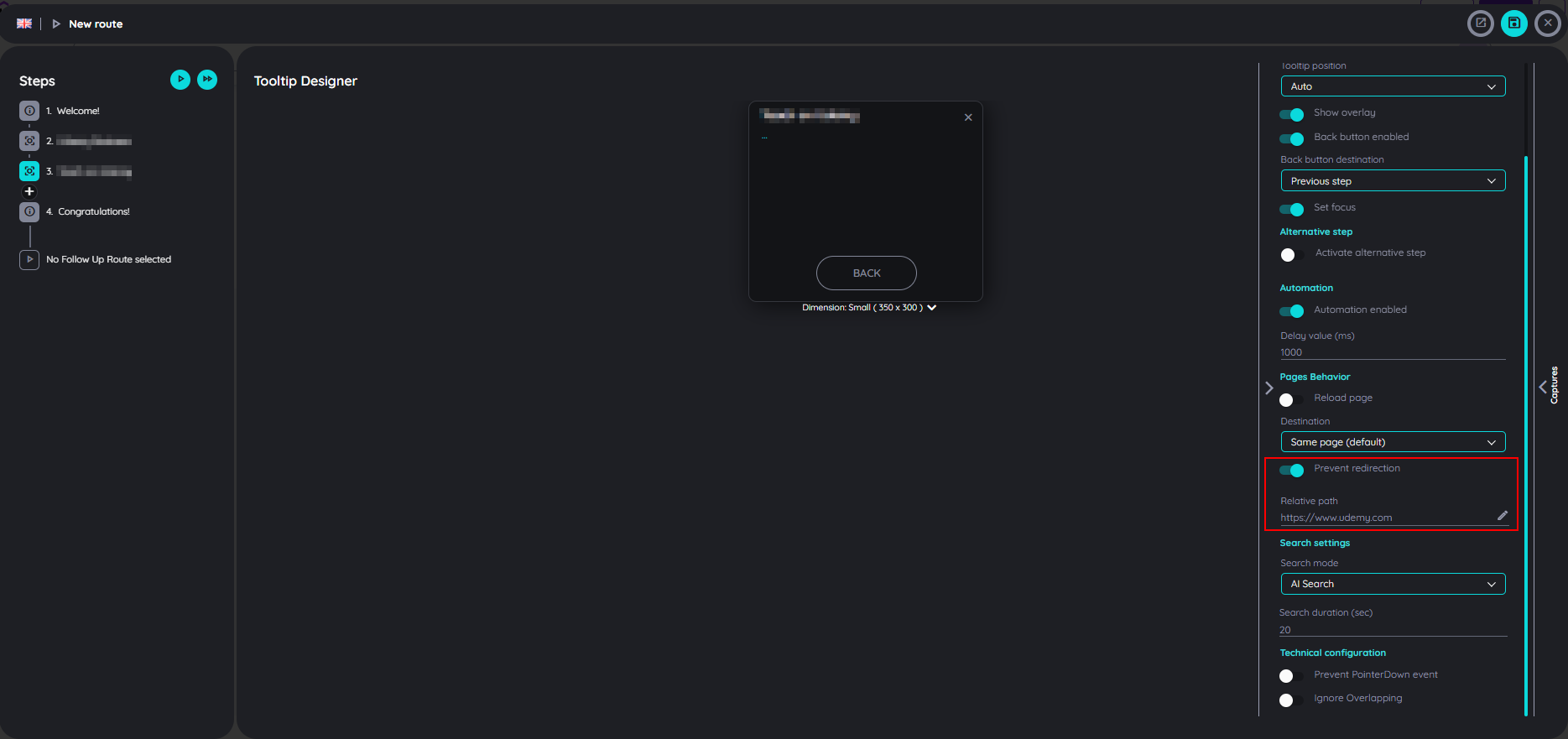
Prevent Redirect
When a step is captured, AppNavi stores the URL of that step. On processing the route, there is a mechanism to check the current URL and compare it with the one where the step was captured. In this case if the "Prevent Redirect" is enabled or On the route will start immediately - no matter if both URLs match or not whereas if the "Prevent Redirect" is disabled or Off, there will be a redirection if the URLs do not match.

Prevent PointerDown event
This setting is available for all types of steps except the "inform" step. By default, it is set as "Off". In case you do not want a click inside your tooltip to be considered as a click inside the page, just switch it to "On". A very common example is when you are showing some element inside a menu that is hidden when the user clicks "somewhere" inside the page. Also a click on "Next" would be a click on "Somewhere".
Check Overlap
During route run, if anything overlaps target element, AppNavi would consider that the target element has been hidden and it has to find the element again. However there are times when the target element is overlapped by the non-visible element which for the eyes of the user nothing is overlapping the target element.
Therefore to overcome this issue, we have added a new option (Check Overlap, by default set to true) that allows user to disable overlap check, so that AppNavi will allow target element to be overlapped.
Destination
Our search algorithm is hustling a lot. As soon as the route is continued, it searches for the next step. However, in some situations, you may not want it to do so. For example, if the next step is on the next page, you can tell AppNavi to wait until the page is loaded again before proceeding with the search. This setting will be available to all step types except the last step. There are two options,
- "Same page" (default): AppNavi will start searching immediately after proceeding from the last step
- "New page": AppNavi will wait until the new page or tab has loaded
Event binding
For click steps, AppNavi will bind an Event on the highlighted element. If clicking this element won’t proceed with the Route, three other bindings can be used.
- Element (jQuery)
- Element (Javascript)
- Document (jQuery)
- Document (Javascript)
Relative Location
This setting is available for all types of steps. In this field, the user can define the precise URL path for this step. This can be used in connection with the "Prevent redirect" option.
Tooltip position
AppNavi is checking the space for the tooltip on the screen before it is rendered. Doing so checks the position of the found element and checks if the tooltip with its size will fit on certain positions considering the screen's top, right, bottom and left edges. However, there might be situations in which you want to precisely put a tooltip in a certain position.
This setting is available for all types of steps except the "inform" step. By default, "Auto" is selected, In case you are not able to find a position that will always (in all screen resolutions etc.) make sense, you can make the tooltip movable.
Updated 3 months ago