Content Security Policy (CSP) Configuration Guide for AppNavi
Overview
This document guides on configuring Content Security Policy (CSP) for integrating AppNavi into your web application.
CSP is a security mechanism implemented by modern web browsers to prevent unauthorized execution of scripts, styles, and other resources. Incorrect CSP configurations may prevent AppNavi from functioning correctly.
More information about CSP can be found here.
What is a Content Security Policy (CSP)?
CSP restricts the types of content that a web page can load. It is defined using:
- HTTP Headers (Recommended)
- HTML
<meta>Tags (Alternative)
A correctly configured CSP helps prevent security vulnerabilities such as Cross-Site Scripting (XSS) and data injection attacks.
ℹ️ Note: AppNavi, via its Chrome extension, never updates or modifies the host website's CSP policy.
Identifying CSP Errors
When AppNavi is blocked by CSP, your browser may display errors in the developer console (F12 → Console tab).
Common CSP Errors and Their Causes
| Cause | Error Message |
|---|---|
| The external script is blocked. | Refused to load the script 'https://example.com/script.js' because it violates the Content Security Policy directive. |
| Inline JavaScript is blocked. | Refused to execute inline script because it violates the Content Security Policy directive. |
| Inline CSS is blocked. | Refused to apply inline style because it violates the Content Security Policy directive. |
Configuring CSP for AppNavi
Recommended: Using HTTP Headers
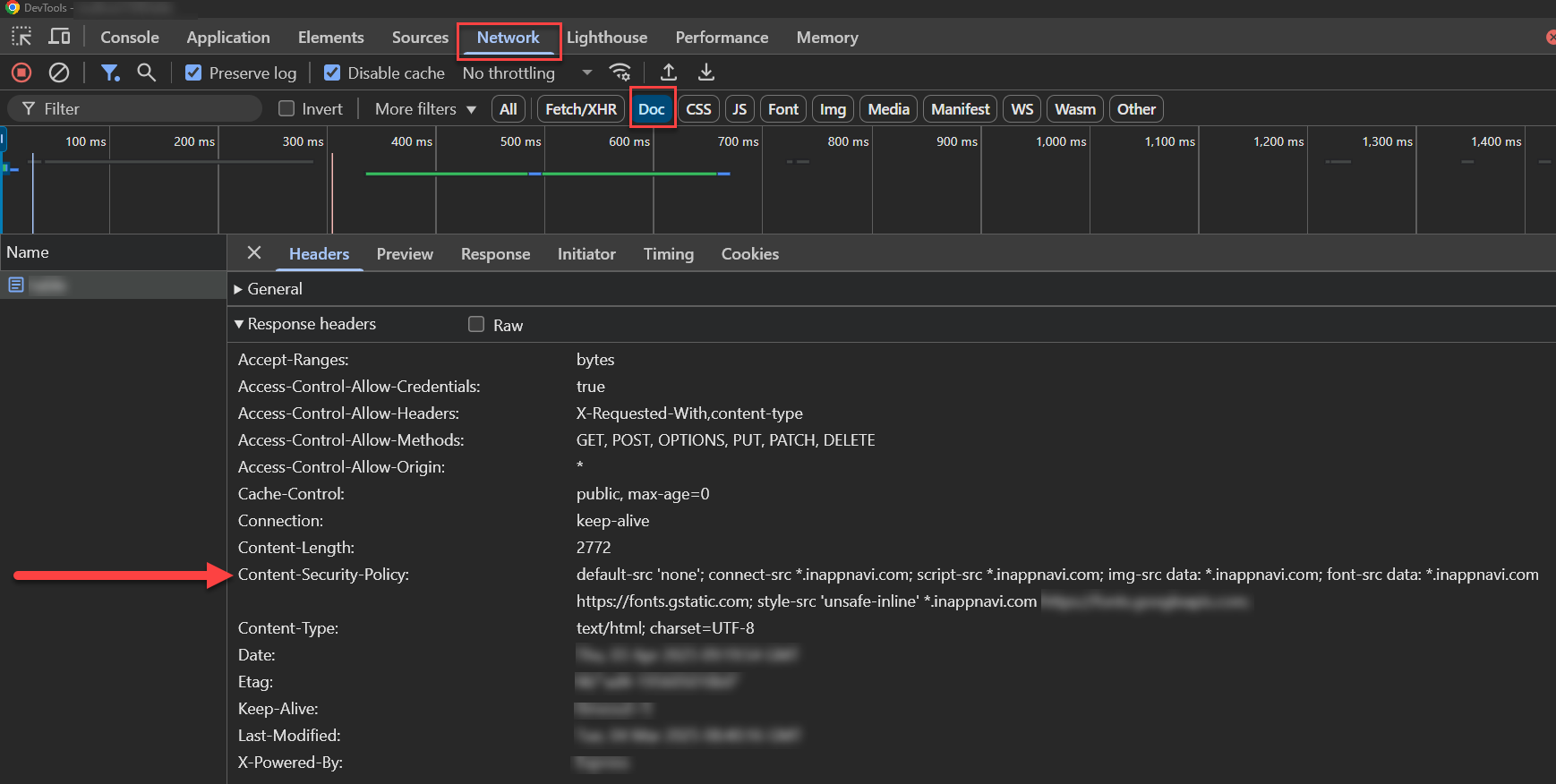
The best practice is to configure your web server to include the following CSP directive in the response headers:
Content-Security-Policy:
default-src 'none';
connect-src api-prod-eu-central-1.inappnavi.com data-prod.inappnavi.com;
script-src data-prod.inappnavi.com;
img-src data: data-prod.inappnavi.com;
font-src data:;
style-src 'unsafe-inline' data-prod.inappnavi.com;
frame-src www.youtube.com; //requires for adding youtube videos in the tooltip.Example of configuring CSP for AppNavi using http Headers

Alternative: Using an HTML <meta> Tag
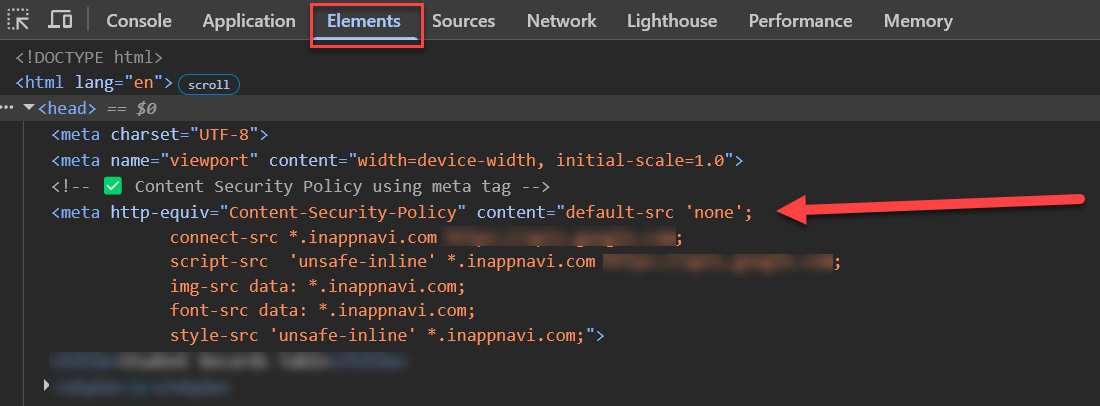
<meta> TagIf you do not have access to server configurations, you can include the CSP policy in your HTML:
<meta http-equiv="Content-Security-Policy"
content="default-src 'none';
connect-src api-prod-eu-central-1.inappnavi.com data-prod.inappnavi.com;
script-src 'unsafe-inline' data-prod.inappnavi.com;
img-src data: data-prod.inappnavi.com;
font-src data: data-prod.inappnavi.com;
style-src 'unsafe-inline' data-prod.inappnavi.com;">Example of configuring CSP for AppNavi using meta tag

Explanation of CSP Directives
Directive | Description |
|---|---|
| Blocks all resources unless explicitly allowed. |
|
|
| Permits scripts only from AppNavi. |
| Allows images from AppNavi and base64-encoded images. |
| Permits fonts from AppNavi and base64-encoded fonts. |
| Optional: Required only if your application uses AppNavi Custom Code. For more details, check Code Execution Mode |
| Allows inline styles and styles from AppNavi. |
| Required if Application wants to embed YouTube videos into the tooltip. |
Frequently Asked Questions (FAQs)
Q1: Why is my AppNavi integration blocked by CSP?
If you see CSP errors in the browser console, it means that the policy is too restrictive. Make sure that script-src,connect-src, img-src, font-src, andstyle-src include data-prod.inappnavi.com.
Q2: How can I check if my CSP settings are correct?
✅ Use browser developer tools:
- Open Chrome DevTools (
F12→ Console). - Look for CSP violation messages.
- Adjust the CSP policy accordingly.
✅ Use Google’s CSP Evaluator:
- CSP Evaluator helps analyze security risks in your CSP settings.
Q3: What if I need to allow scripts/styles from multiple domains?
You can specify multiple domains by separating them with a space:
script-src 'self' https://cdn.example.com data-prod.inappnavi.com;This allows scripts from your own site ('self'), cdn.example.com, and inappnavi.com.
Q4: Can I test my CSP before enforcing it?
Yes! Use CSP Report-Only Mode to log violations without blocking resources:
Content-Security-Policy-Report-Only: script-src data-prod.inappnavi.com;This helps identify potential issues before enforcing strict CSP rules.
If you require further assistance, please contact your AppNavi support team.
Updated 15 days ago