If AppNavi does not appear
Once AppNavi has been successfully integrated (browser extension or code snippet) and the application has been added to the customer portal, the AppNavi widget will appear in your application.
If the AppNavi widget does not appear directly
If the AppNavi widget does not appear directly, this can have several reasons.
The tenant ID is not correct
If you use AppNavi via the browser extension, please click on the browser extension in your browser. In the opening dialog please check the correctness of the Tenant-ID. Please make sure that there is no leading or trailing space. Then click on "Start" again and reload the page by clicking on the "F5" key.
Problem with the browser cache
In rare cases, it can happen that the browser cache has to be deleted.
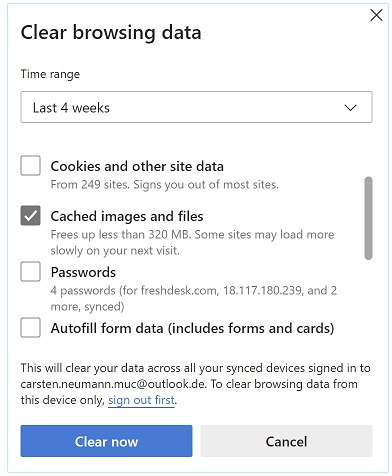
Please press the keys CTRL + SHIFT + DEL at the same time. In the window that opens, select the "Images and Files" option. After you have cleared the cache, open the Browser Extension again and select "Start". Now load the page again by pressing the "F5" key.

DevTools - if a deeper analysis is required
If the previous measures have not been successful, the procedure described here is recommended.
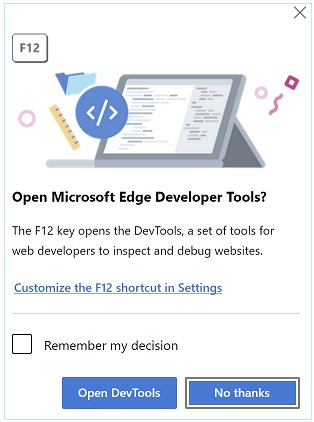
In your browser, go to the application (URL) that you have set as the target application in the portal. Now press the "F12" key. You must confirm any dialog that opens with "Open DevTools".

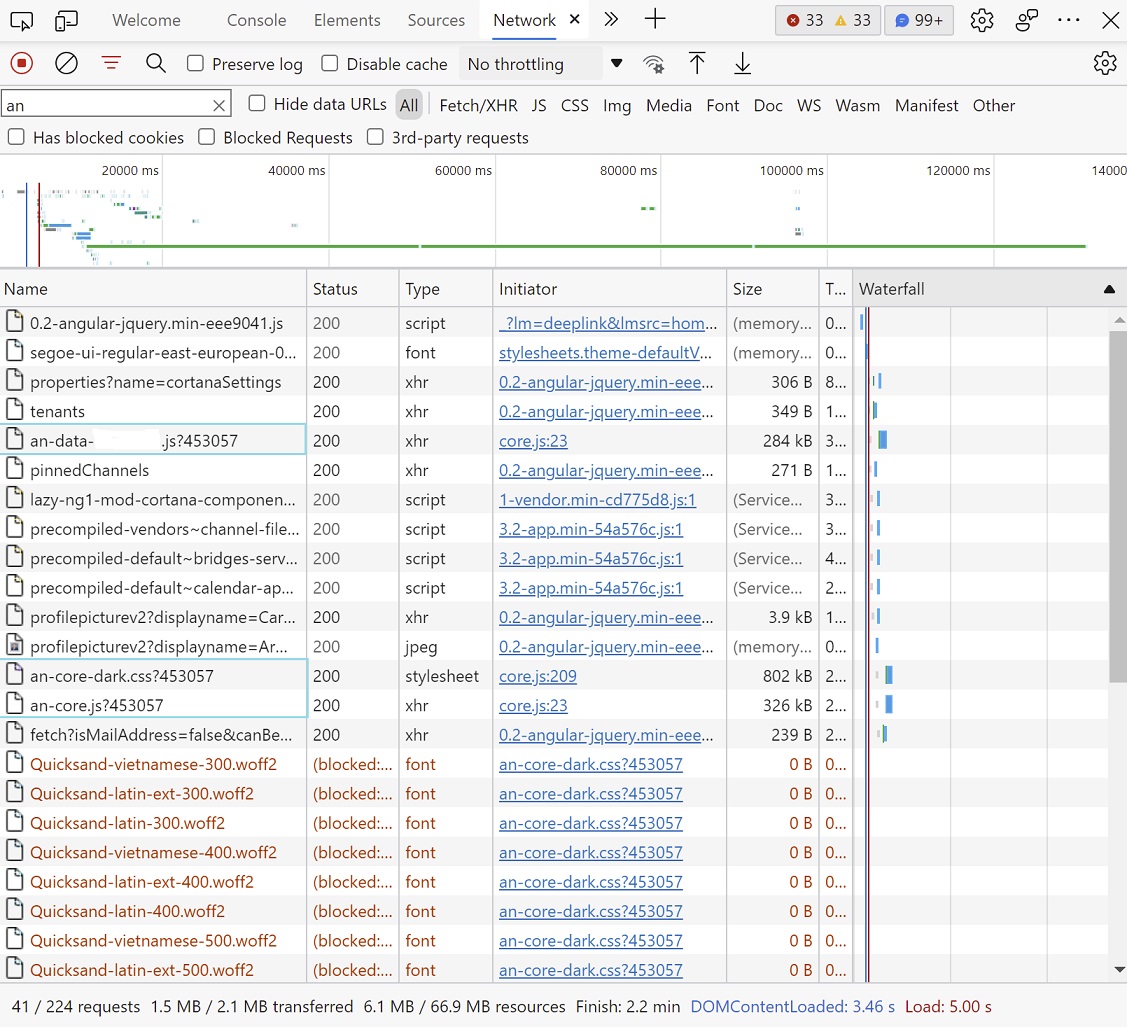
Now select the "Network" tab in DevTools and enter "an" in the search field to filter for AppNavi components. Now press the "F5" key to reload the page. The following files must be loaded:
- an-core-dark.css
- an-data-*.js
- an-core.js
The screenshot shows the 3 components that need to be displayed. The white area in the file an-data-xxxxxx.js is replaced by your tenant ID.

Updated 2 months ago