Avatar Customizing
The new text description for the avatar icon is "GUIDE," replacing the previous text "AppNavi." The "GUIDE" text will be accompanied by an icon in the form of a circle. Additionally, users have the flexibility to insert an image and text of their choice by replacing the circle and the text.

IMPORTANT: The customisation of the GUIDE appearance may lead to functional limitations and compatibility problems and is the sole responsibility of the customer.
Insert Image
User can add image in Avatar Icon, and text will be remain same that is "GUIDE". User can also apply custom theme in this scenario. Following are the steps to add image
- Login into Portal.
- Go to Manage tenant.
- Open applications from top menu.
- Edit application.
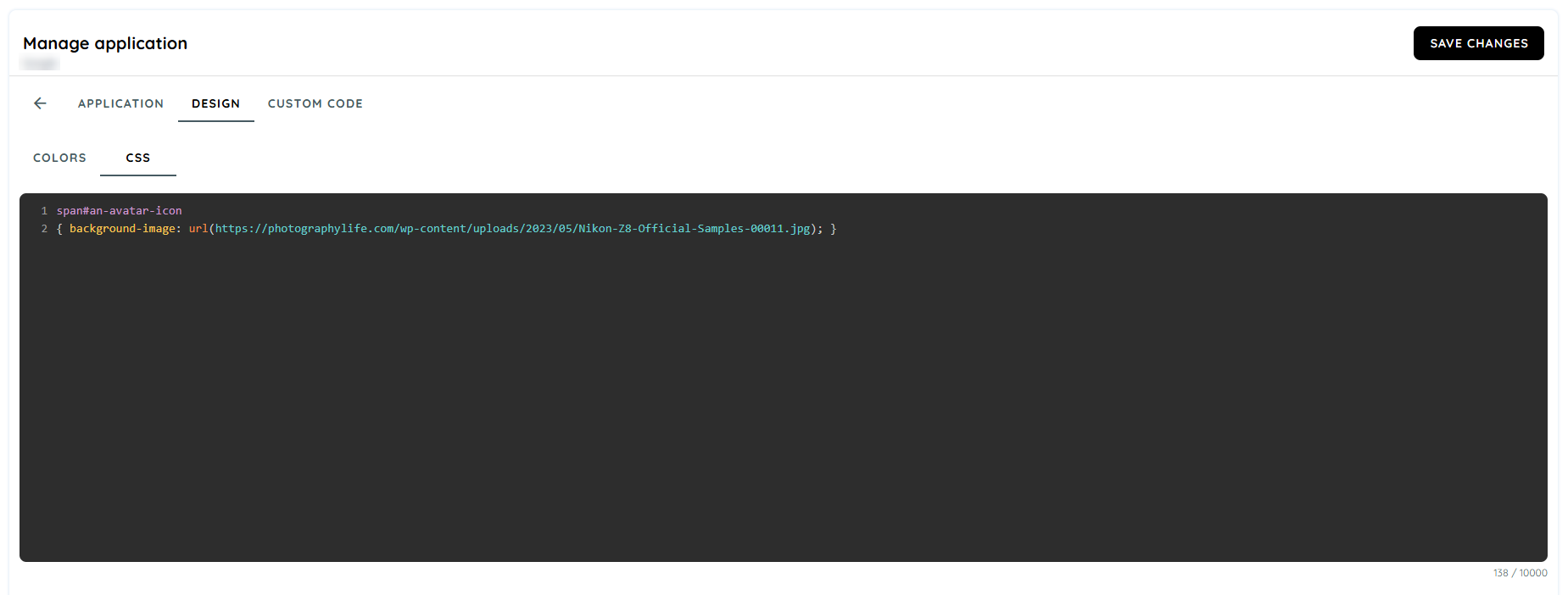
- Go to the design tab.
- Click on CSS.
- Add the CSS.

span#an-avatar-icon
{ background-image: url(ADD_URL_HERE); }- Add Image address in the URL section.
- At the client side, the image will appear instead of circle. And text will remain same.

Insert Text
User can add text in the replacement of default text that is "GUIDE". The character limit of the text should not exceed 6 character. User can also apply custom theme. Following are the steps to change text
- Login into Portal.
- Go to Application.
- Edit the Application.
- Go to Design tab.
- Go to CSS Tab.
- Add this CSS.
#global-an-container div#an-avatar .an-av-icon-text::before
{ content: "ENTER_TEXT_HERE"; }At the client side, the text will change to customise text that user has added instead of GUIDE. And circle Icon will remain same.

Replace Icon and Text with an Image
User can replace Icon and text both by an image as well. In this case custom theme cannot be used. Following are the steps to add image.
- Login into Portal.
- Go to Application.
- Edit the Application.
- Go to the Design tab.
- Go to CSS Tab.
- Add this CSS.
#global-an-container div#an-avatar .an-av-icon-text-wrapper span.an-av-icon-circle:before {
display: none;
}
#global-an-container div#an-avatar .an-av-icon-text-wrapper span.an-av-icon-text::before {
display: none;
}
#global-an-container span#an-avatar-icon {
background-image: none;
}
#global-an-container #an-avatar .an-av-icon-text-wrapper::before {
background-image: url(ADD_URL_HERE);
}At the client side, the image will appear instead of circle and GUIDE.

Updated 3 months ago