Standard Text Styling
Standard Text Styling
In some of the organizations there is a requirement to have standard text styling applied everywhere, for example Arial font is used throughout organization as standard font, Arial font and bold is used for heading etc. To support this feature, AppNavi provides a way to specify up-to 5 custom style presets in portal which can be utilized in Avatar editor for styling route and hotspot content.
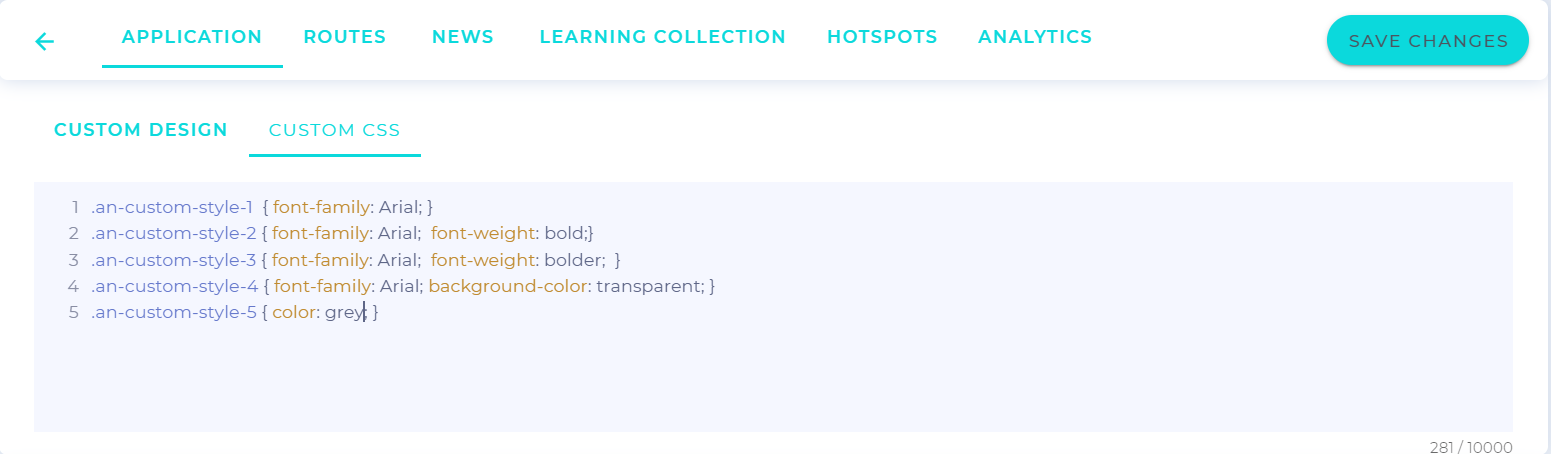
In order to create custom preset styling, specify 5 classes with the following names in the Custom CSS section of the Application.
- .an-custom-style-1
- .an-custom-style-2
- .an-custom-style-3
- .an-custom-style-4
- .an-custom-style-5
Each class above will define how the corresponding option in Avatar editor will style the selected text. The classes must be applied in the custom CSS code of the application according to the following scheme.
.an-custom-style-1 { font-family: Arial; }
.an-custom-style-2 { font-family: Arial; font-weight: bold;}
.an-custom-style-3 { font-family: Arial; font-weight: bolder; }
.an-custom-style-4 { font-family: Arial; background-color: transparent; }
.an-custom-style-5 { color: grey; }
After you have specified custom style CSS as described above, you will be able to use defined styles in the Avatar editor.
Updated 2 months ago